M O L E S K I N E
Transforming Critique Into Community
Our project aimed to create a seamless link to the official website of by introducing "Moleskine Social," a platform for users to share projects and foster community collaboration, enhancing the overall user experience.
M O L E S K I N E
Prototype
Feedback Revolution: Transforming Critique Into Community
Our objective in this project was to craft a seamless link to the official website of . We introduced a new connection known as "Moleskine Social", a platform that empowers users to share a variety of projects within their community. This enhancement aims to foster collaboration and engagement, enhancing the overall user experience.
Duration
3 weeks
October 2023
Client
Invisible Strenghts
Tools
Figma
Google Workspace
Photoshop
Team
Team Lead and designer (me),
one UX Researcher and one UI Designer.
Duration
Team
Tools
Client
Figma
Google Workspace
Photoshop
Figma
Google Workspace
Photoshop
4 weeks
Team Lead and designer (me),
one UX Researcher and one UI Designer.
How we started?
How we started?

How would a social networking
app fit with Moleskine's vision
and brand?
How would a social networking
app fit with Moleskine's vision
and brand?
What kind of User would find a
social networking app for
Moleskine useful?
How would a social networking
app fit with Moleskine's vision
and brand?
Learn about how creatives find inspiration for projects.
Understand how creatives feel about sharing their work and receiving feedback.
Identify the joy and pain points in today’s social platforms for creative work.
Learn about how creatives find inspiration for projects.
Understand how creatives feel about sharing their work and receiving feedback.
Identify the joy and pain points in today’s social platforms for creative work.
Identify the joy and pain points in today’s social platforms for creative work.
Identify the joy and pain points in today’s social platforms for creative work.
Based on the insights gathered from our five user interviews, we discovered that many individuals derive their greatest creative inspiration when they have the opportunity to understand the process of creating something, rather than just observing the final product. Additionally, they placed significant importance on receiving input and feedback from fellow creatives.
Based on the insights gathered from our five user interviews, we discovered that many individuals derive their greatest creative inspiration when they have the opportunity to understand the process of creating something, rather than just observing the final product. Additionally, they placed significant importance on receiving input and feedback from fellow creatives.
Positives
-Visually appealing discovery feeds
-Advanced editing features
-Intuitive filtering
Negatives
-Limited ways to engage beyond generic likes and comments
-Focus on accumulating “likes”
-Overwhelming quantity of content

Compe-
titors
Negatives
-Limited ways to engage beyond generic likes and comments
-Focus on accumulating “likes”
-Overwhelming quantity of content
Positives
-Visually appealing discovery feeds
-Advanced editing features
-Intuitive filtering
Behaviors: Enjoys sharing the entire process for how she made something, not just the finished product.
Goals: Sustain her excitement to share, be inspired, and grow her skills through engaging with others.
Frustrations: Not receiving meaningful engagement when sharing her work on social media.
Behaviors: Enjoys sharing the entire process for how she made something, not just the finished product.
Goals: Sustain her excitement to share, be inspired, and grow her skills through engaging with others.
Frustrations: Not receiving meaningful engagement when sharing her work on social media.
“When I make something, I really want it to be seen and enjoyed by others.”
“When I make something, I really want it to be seen and enjoyed by others.”




How would a social networking
app fit with Moleskine's vision
and brand?
How can we help Katherine
accomplish her goal?
Katherine needs a way to share her work and receive meaningful feedback, because feeling part of a community inspires her to complete her projects and grow as an artist.
Katherine needs a way to share her work and receive meaningful feedback, because feeling part of a community inspires her to complete her projects and grow as an artist.




What kind of User would find a
social networking app for
Moleskine useful?
How would a social networking
app fit with Moleskine's vision
and brand?
How would a social networking
app fit with Moleskine's vision
and brand?


How can we help Katherine
accomplish her goal?
HMW encourage creatives to provide meaningful feedback for each other?
HMW give Katherine a way to share not just her final artwork but also her creative journey and personal story?
HMW establish trust among users to reduce the anxiety around sharing their work?
HMW give Katherine a way to share not just her final artwork, but also her creative journey and personal story?
HMW give Katherine a way to share not just her final artwork, but also her creative journey and personal story?
Design
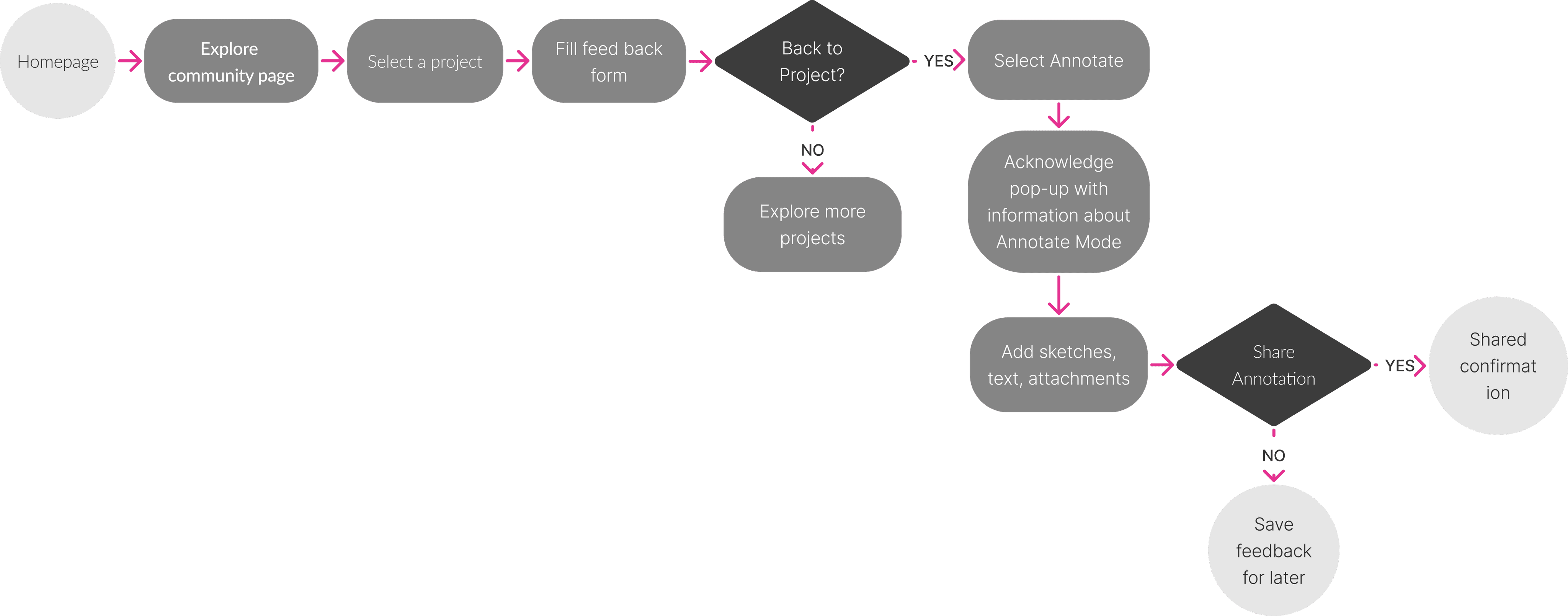
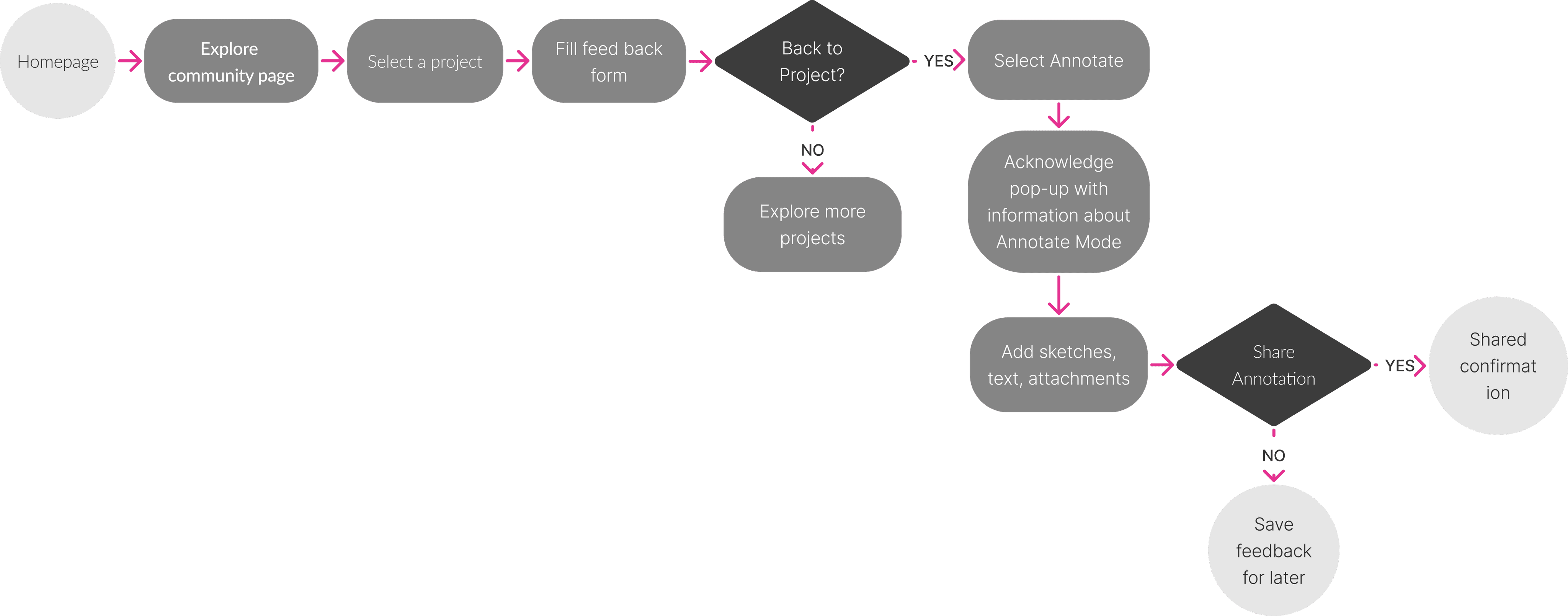
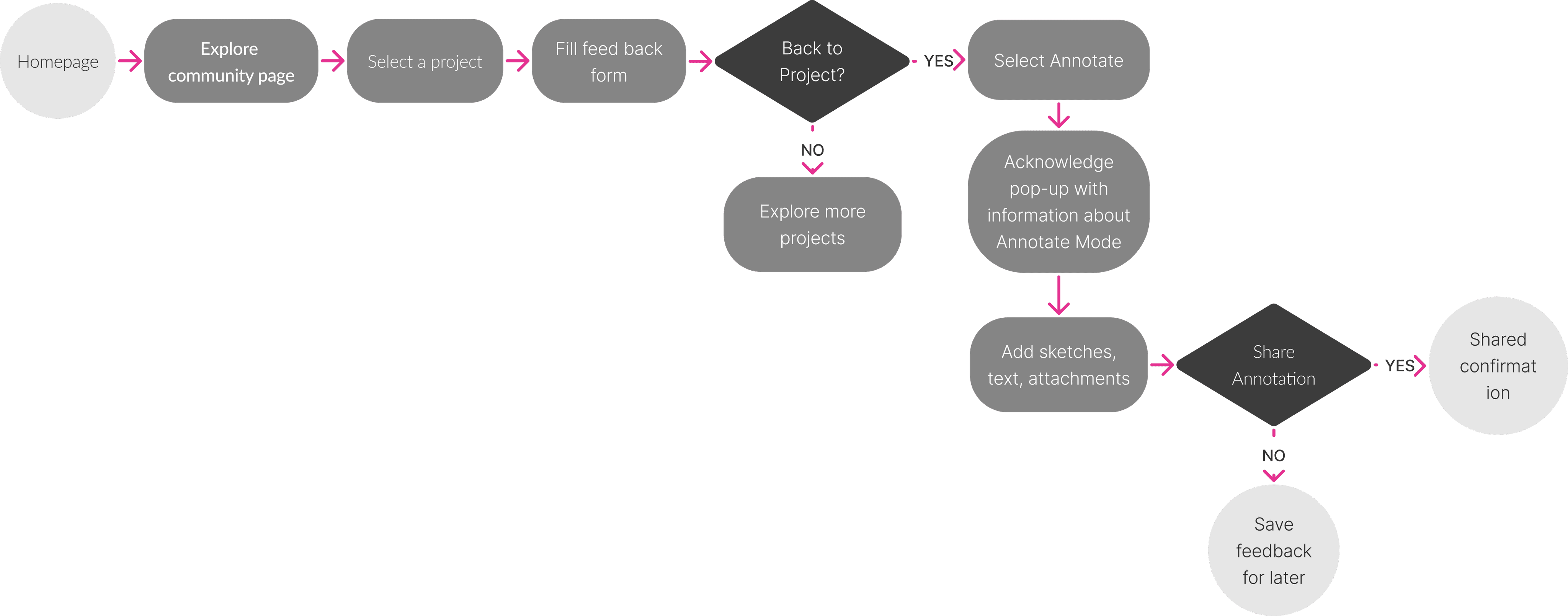
User Flow



User arrives at homepage, explores artist projects, goes to the community page, selects and engages with a specific project by filling out a form. After, they return to the project for further interaction, choose annotate mode with a pop-up explanation, and interact with the project by sketching, adding comments, and attaching files. They decide to share their annotations, receiving a confirmation message.
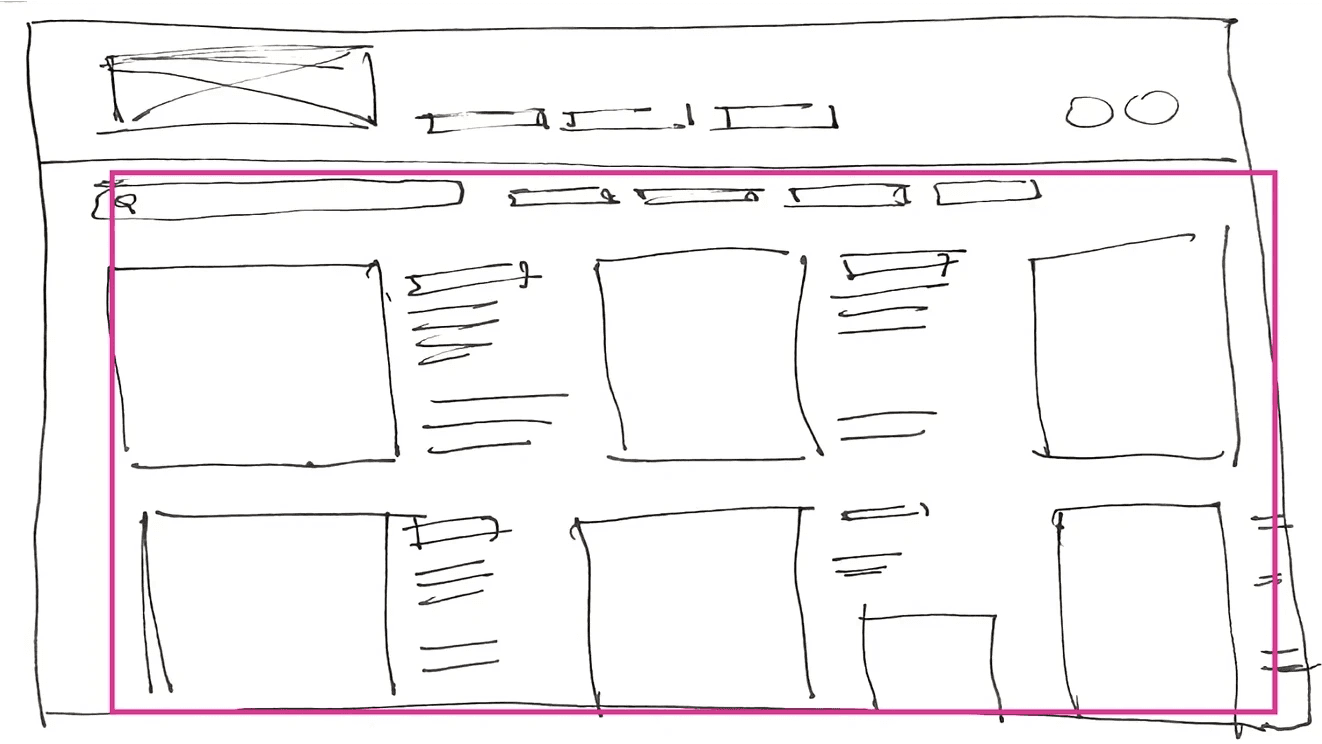
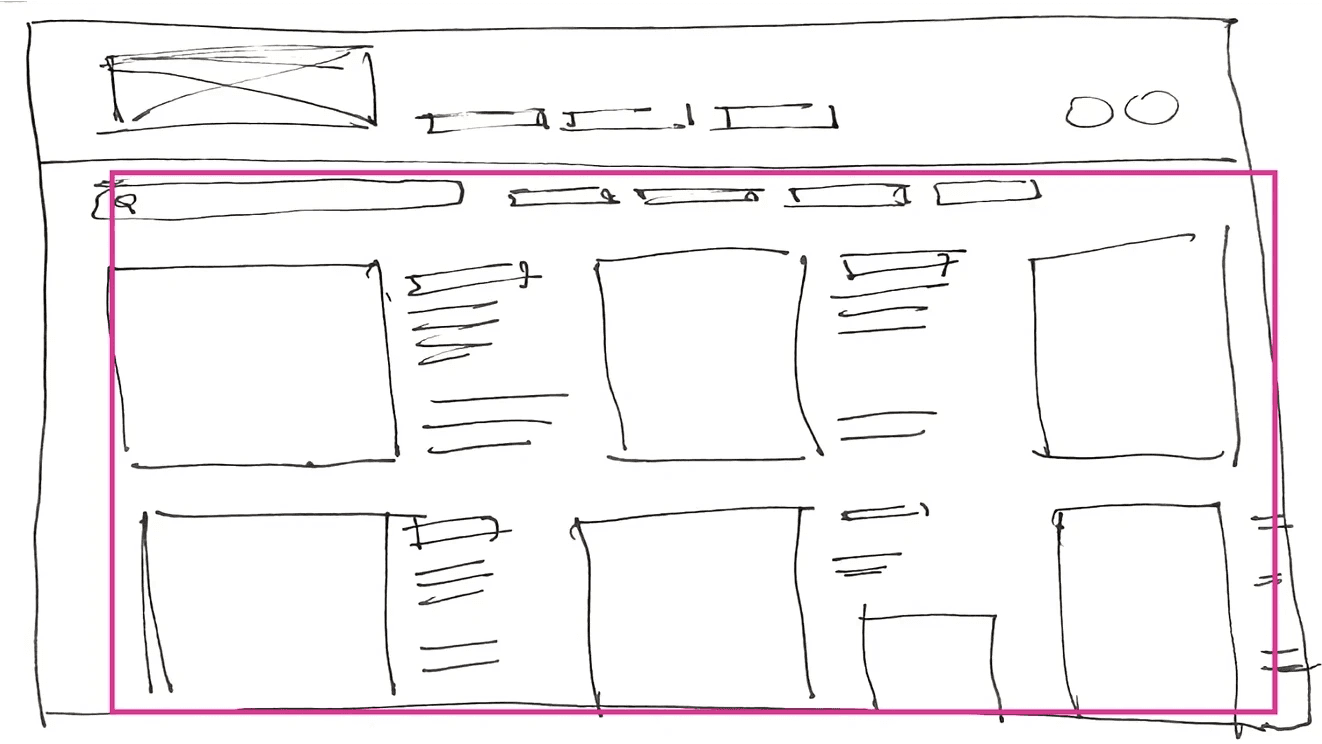
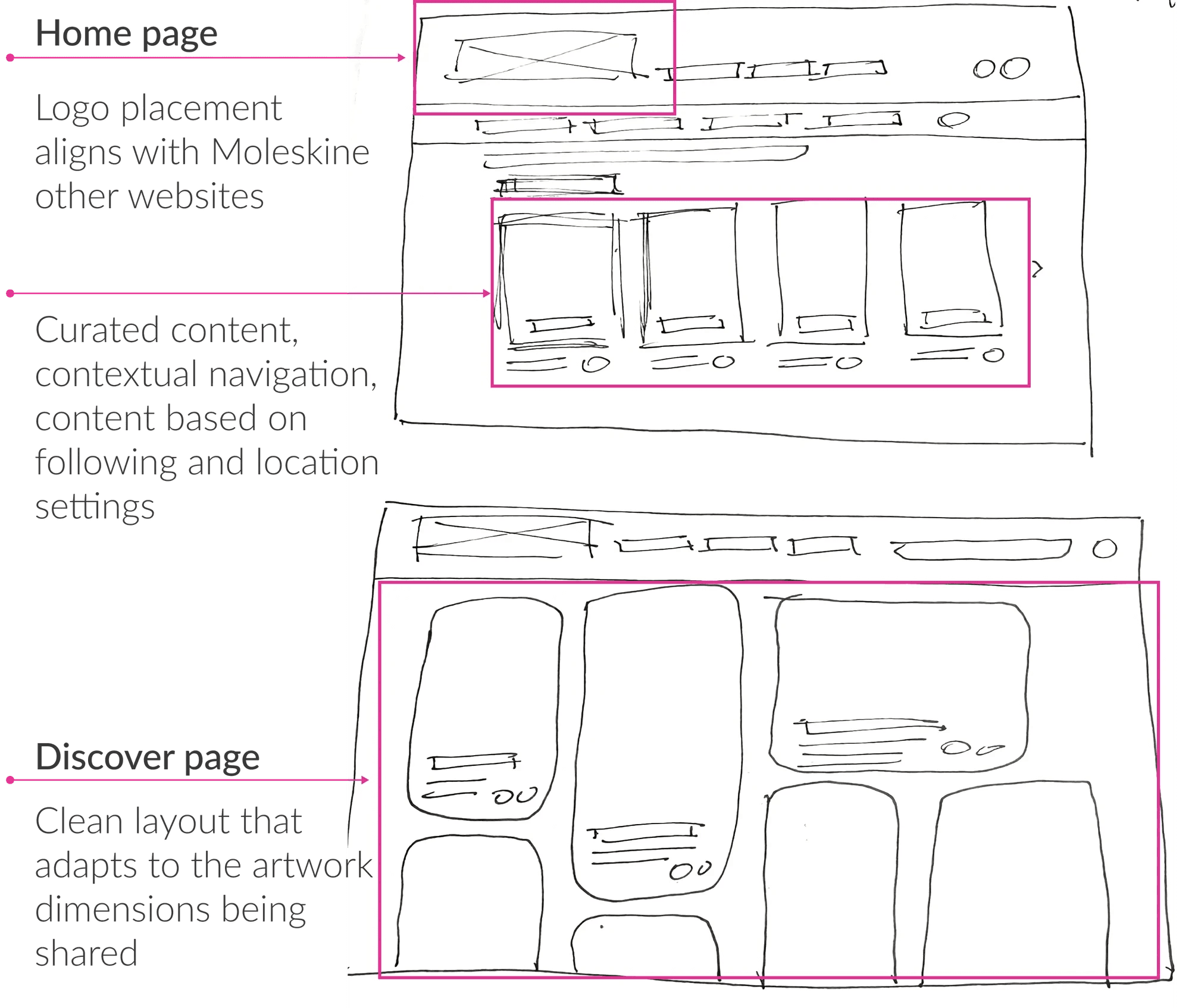
Sketches







For the first iteration of our solution, we created a bare bones Grey-Scale prototype in Figma.
For the first iteration of our solution, we created a bare bones
View Here















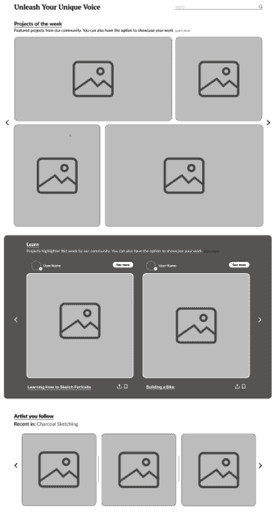
Home
Community
Community
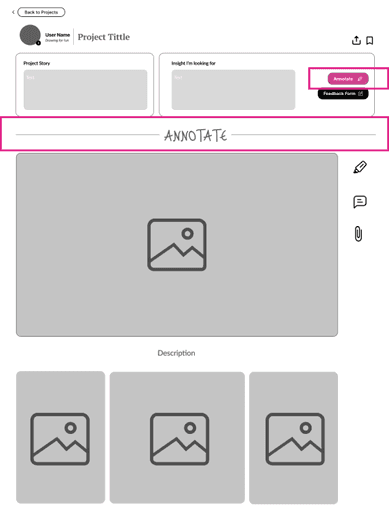
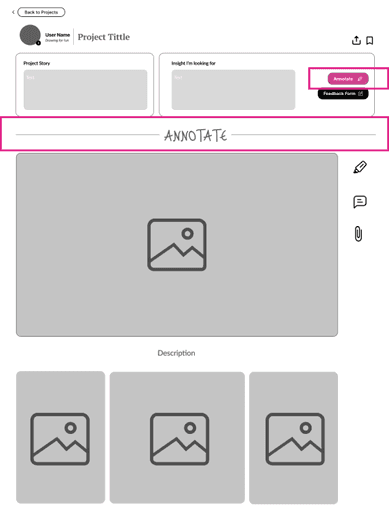
Project
Project
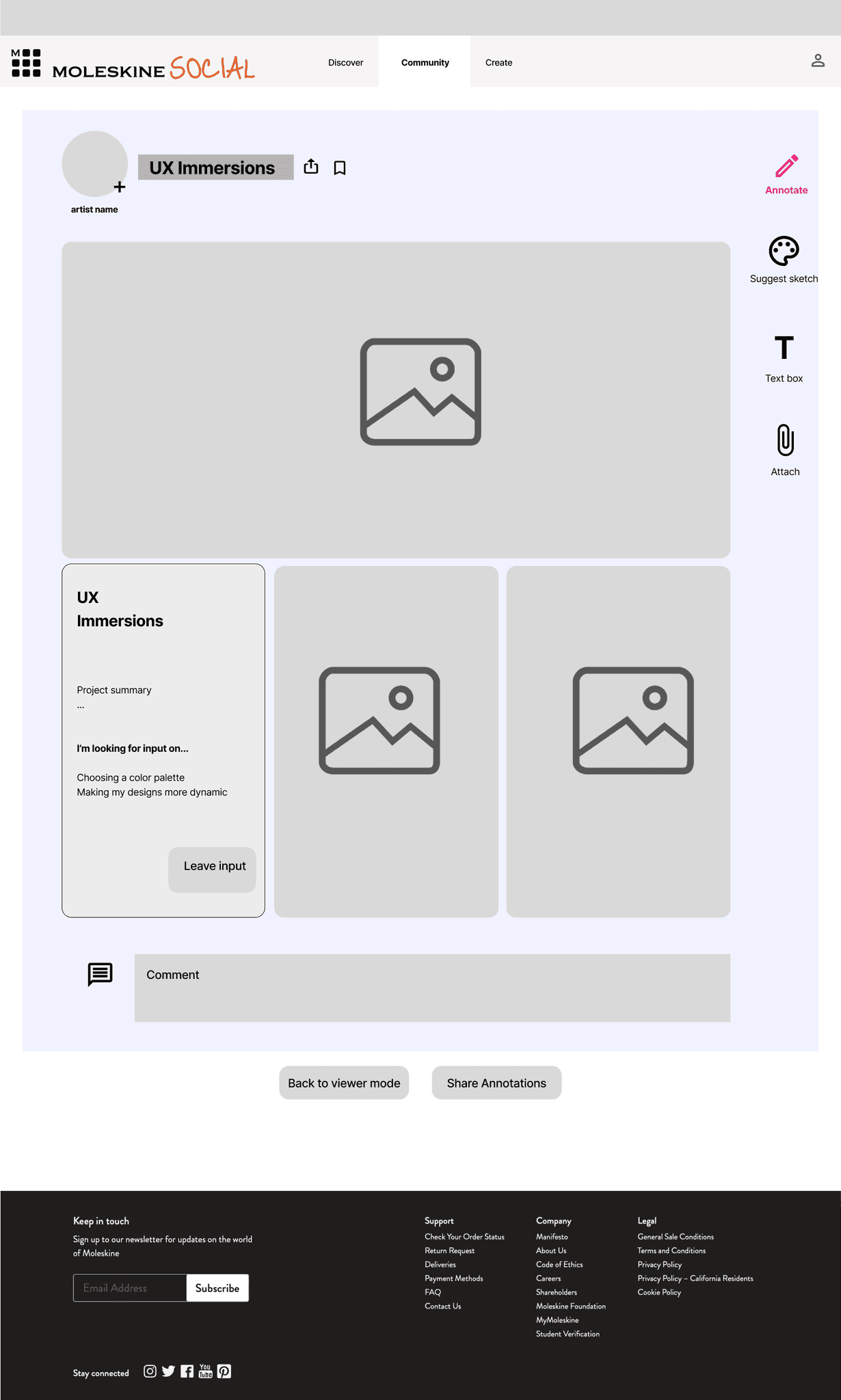
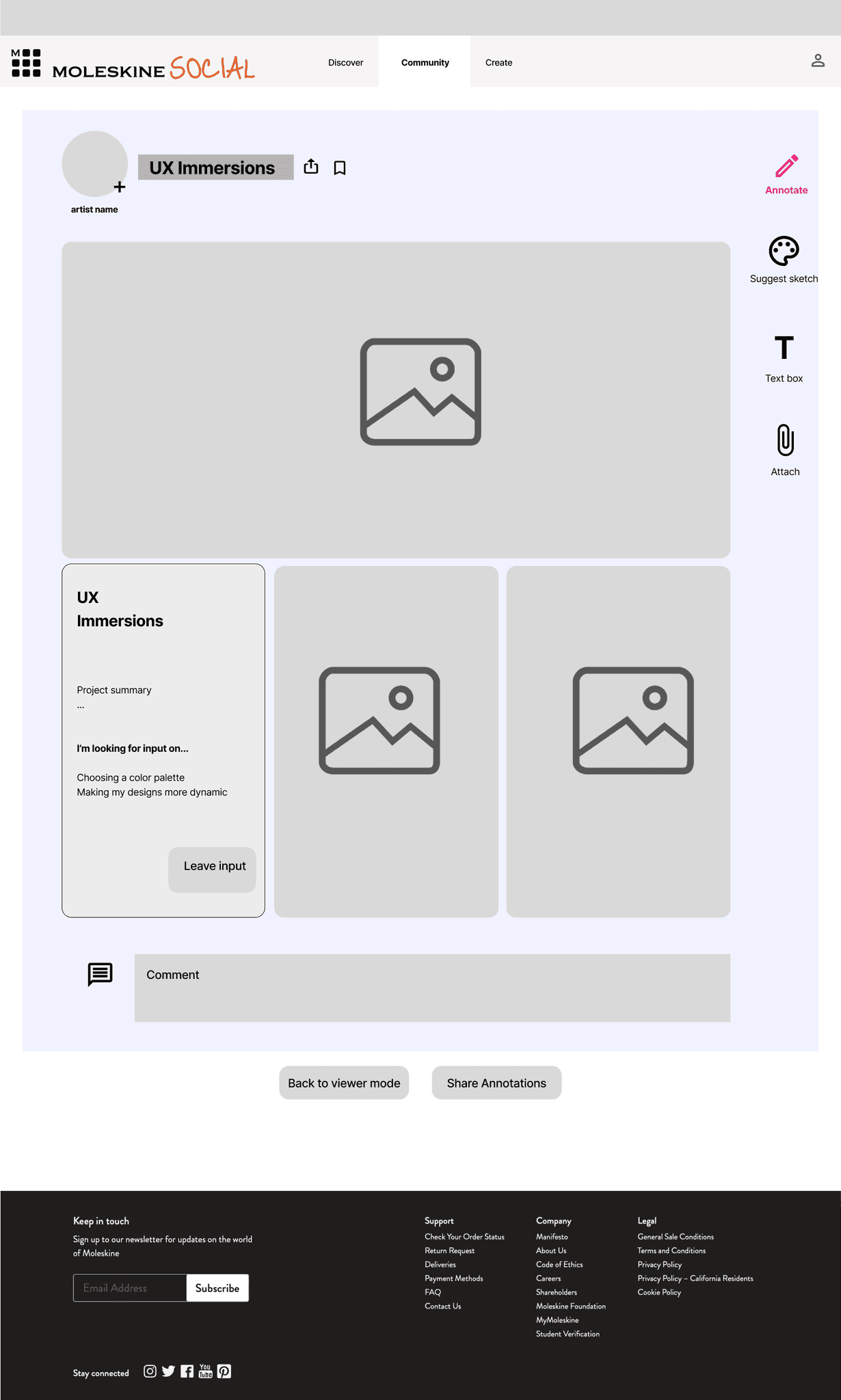
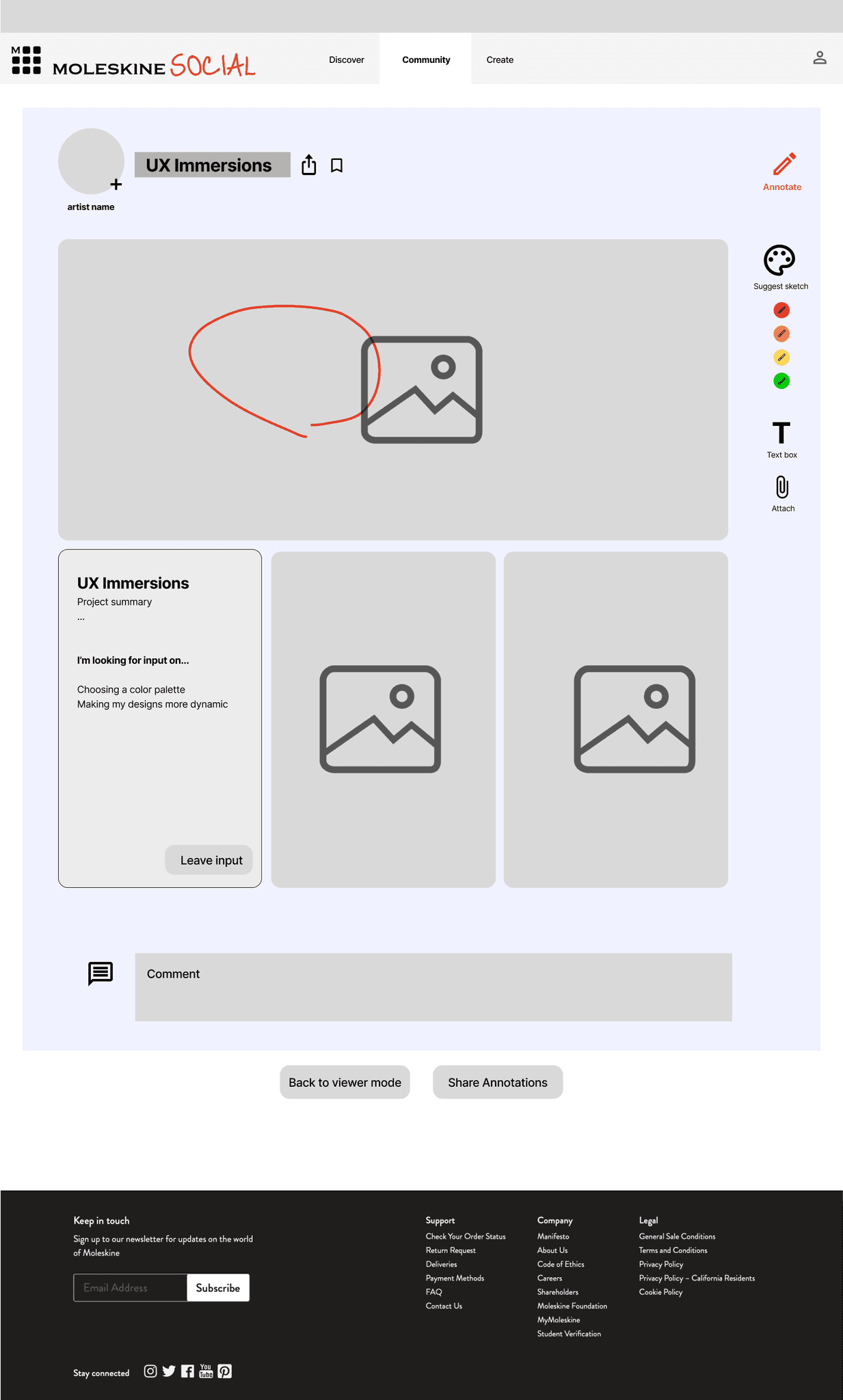
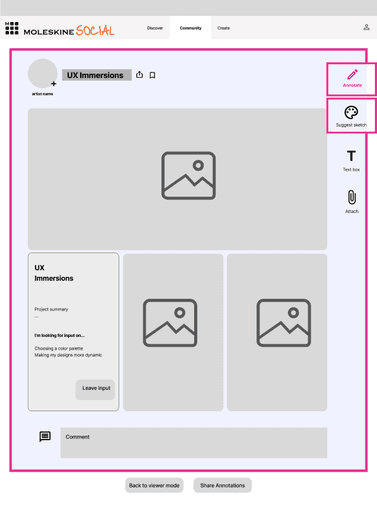
Annotate Mode
Interaction Mode
You'll locate the community you follow, granting you access to view their creations and select one to engage with.
You are immersed in a chosen project, and can observe the design process and witness how it unfolded.
You've entered the annotation mode, enabling you to actively engage with the project.
You have the capability to sketch, add comments, attach files, and more.
You'll discover the work of various artists and have the opportunity to engage with them.
You'll discover the work of various artists and have the opportunity to engage with them.







Home
You'll locate the community you follow, granting you access to view their creations and select one to engage with.


Home
You'll discover the work of various artists and have the opportunity to engage with them.
Community


You'll locate the community you follow, granting you access to view their creations and select one to engage with.


Project
You are immersed in a chosen project, and can observe the design process and witness how it unfolded.




Annotate Mode
Interaction Mode
You've entered the annotation mode, enabling you to actively engage with the project.
You have the capability to sketch, add comments, attach files, and more.
















Home
Community






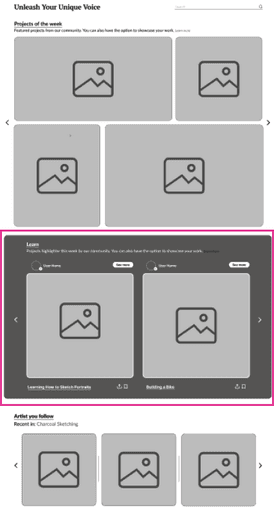
-Added a “Learn” carousel.
-Personalized content recommendations.
-Brand aligned copy.
-Added a “Learn” carousel.
-Personalized content recommendations.
-Brand aligned copy.








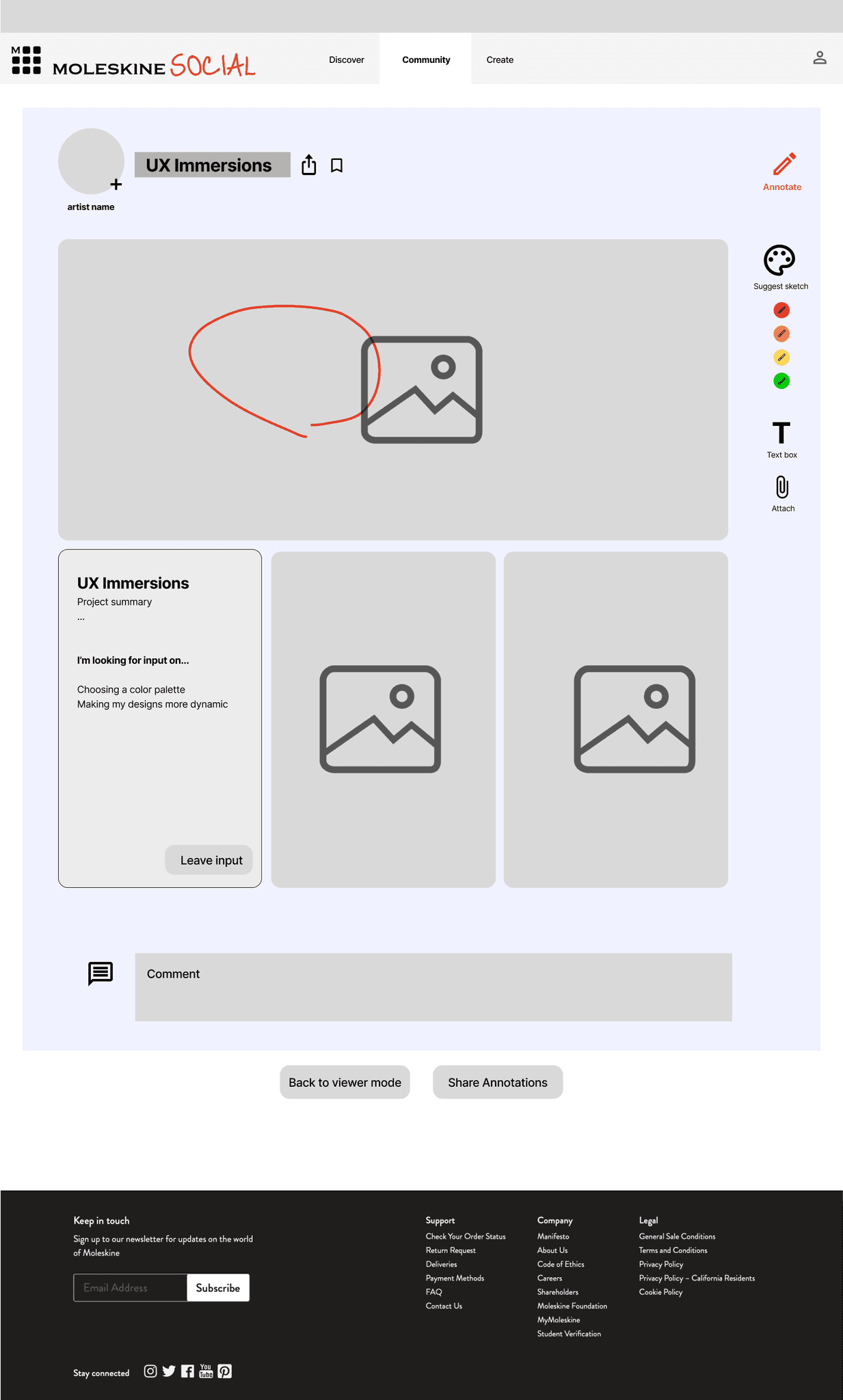
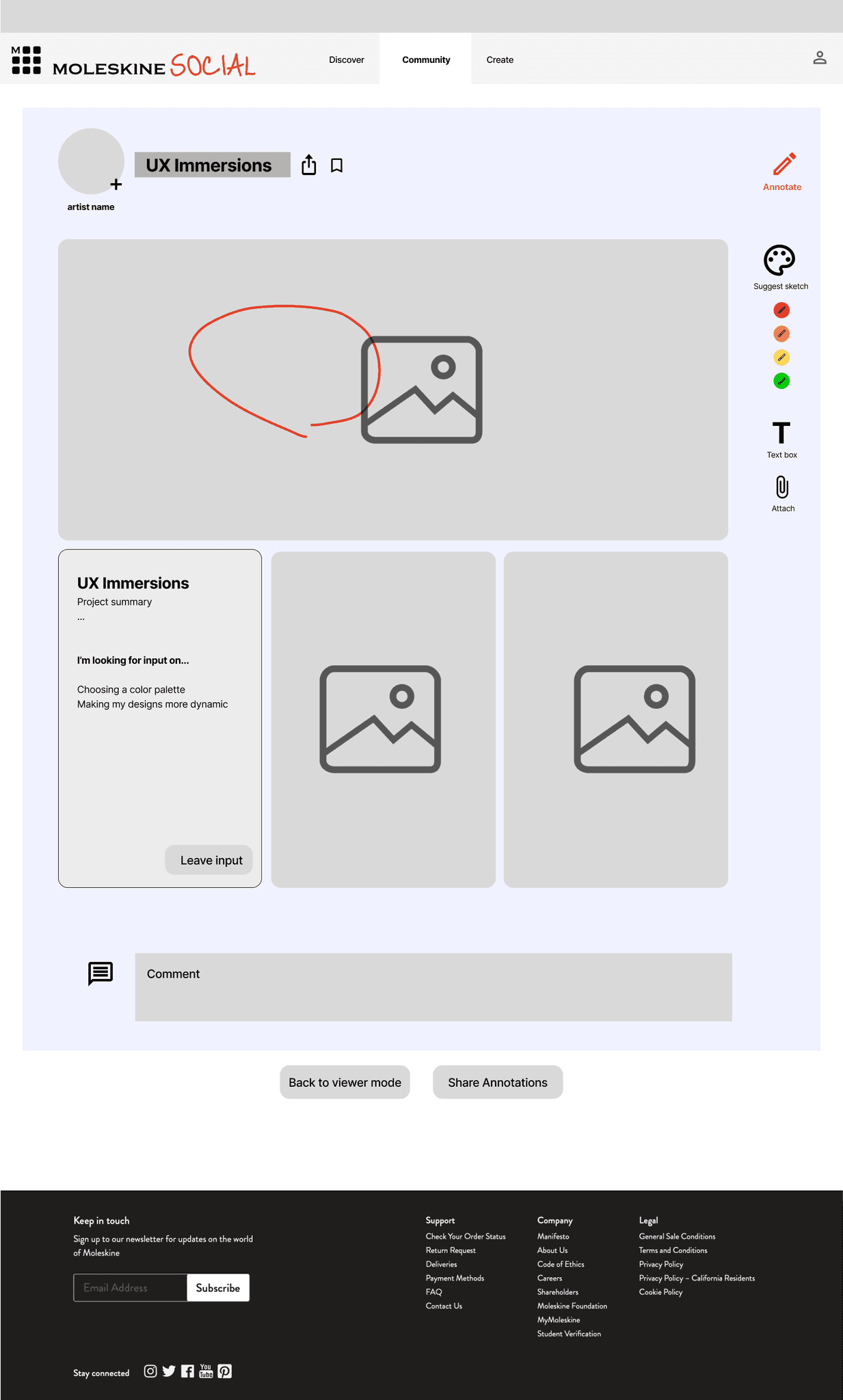
Suggested Sketch (color selection tool
Confusion about when Annotate Mode was enabled
Pop-up for new users when they enter Annotation mode for the first time
Pop-up for new users when they enter Annotation mode for the first time
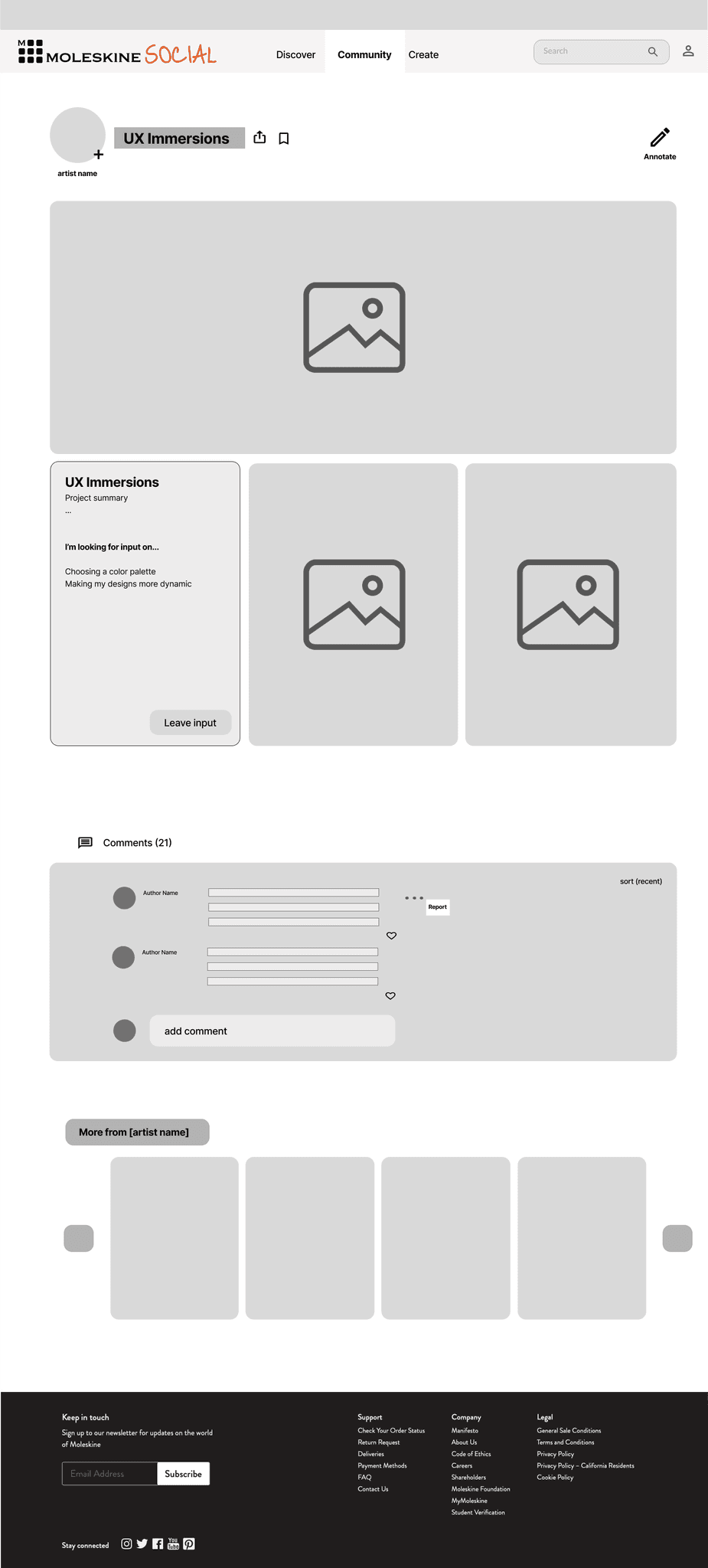
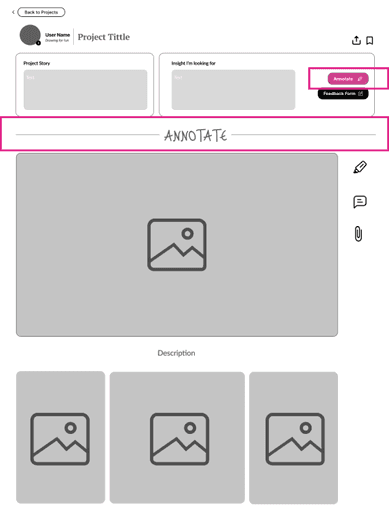
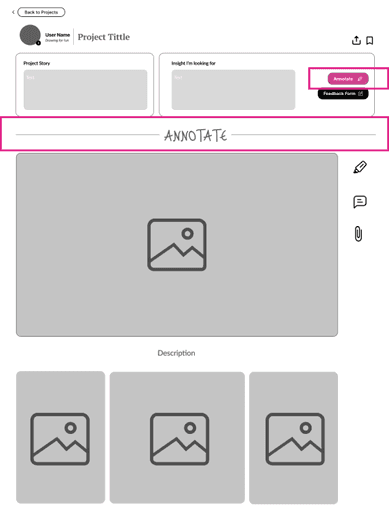
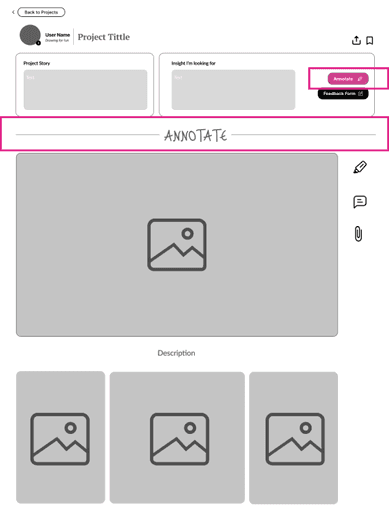
Project Page: When we conducted the usability test on this page, users were able to complete the task, however, it became confusing when our users tried to interact with the project in "Annotate Mode," such as leaving comments, creating drawings, or adding sketches. This is why we decided to clarify our objectives and improve the user experience.

Highlighted Annotate button and reader clearly indicated when Annotate mode is on

Highlighted Annotate button and reader clearly indicated when Annotate mode is on


-Bigger images
-Larger profile and project description.
Goal: For the user to complete the journey without any inconvenience in 5 minutes or less.
During our usability test, users successfully achieved the goal, but we observed significant confusion on various pages concerning the actions and how they perceive them. This is why we have chosen to enhance and clarify all the actions that can be performed on the page.
Home and Community Page: On both pages, users had a solid grasp of their purpose, however, we aimed to enhance the user experience and make them feel more comfortable and engaged with the page.
Home





-Curated content.
-Contextual navigation.
-Content based on following.
-Social media integration.
Goal: For the user to complete the journey without any inconvenience in 5 minutes or less.
During our usability test, users successfully achieved the goal, but we observed significant confusion on various pages concerning the actions and how they perceive them. This is why we have chosen to enhance and clarify all the actions that can be performed on the page.
Home and Community Page: On both pages, users had a solid grasp of their purpose, however, we aimed to enhance the user experience and make them feel more comfortable and engaged with the page.








Home


Community
-Bigger images
-Larger profile and project description.
-Content based on following.
-Social media integration.
-Added a “Learn” carousel.
-Personalized content recommendations
-Brand aligned copy.
Project Page: When we conducted the usability test on this page, users were able to complete the task, however, it became confusing when our users tried to interact with the project in "Annotate Mode," such as leaving comments, creating drawings, or adding sketches. This is why we decided to clarify our objectives and improve the user experience.










Highlighted Annotate button and reader clearly indicated when Annotate mode is on
Pop-up for new users when they enter Annotation mode for the first time
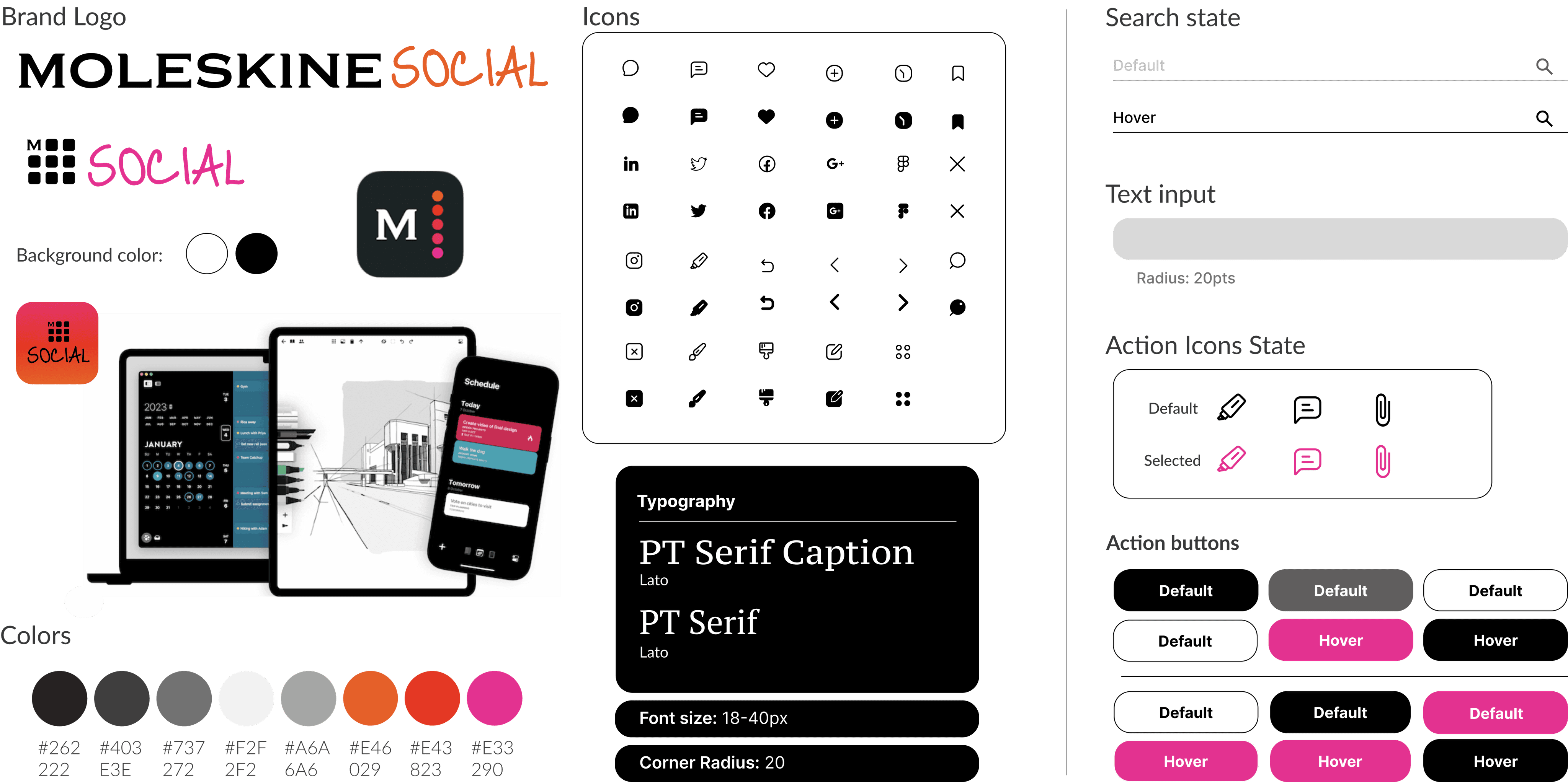
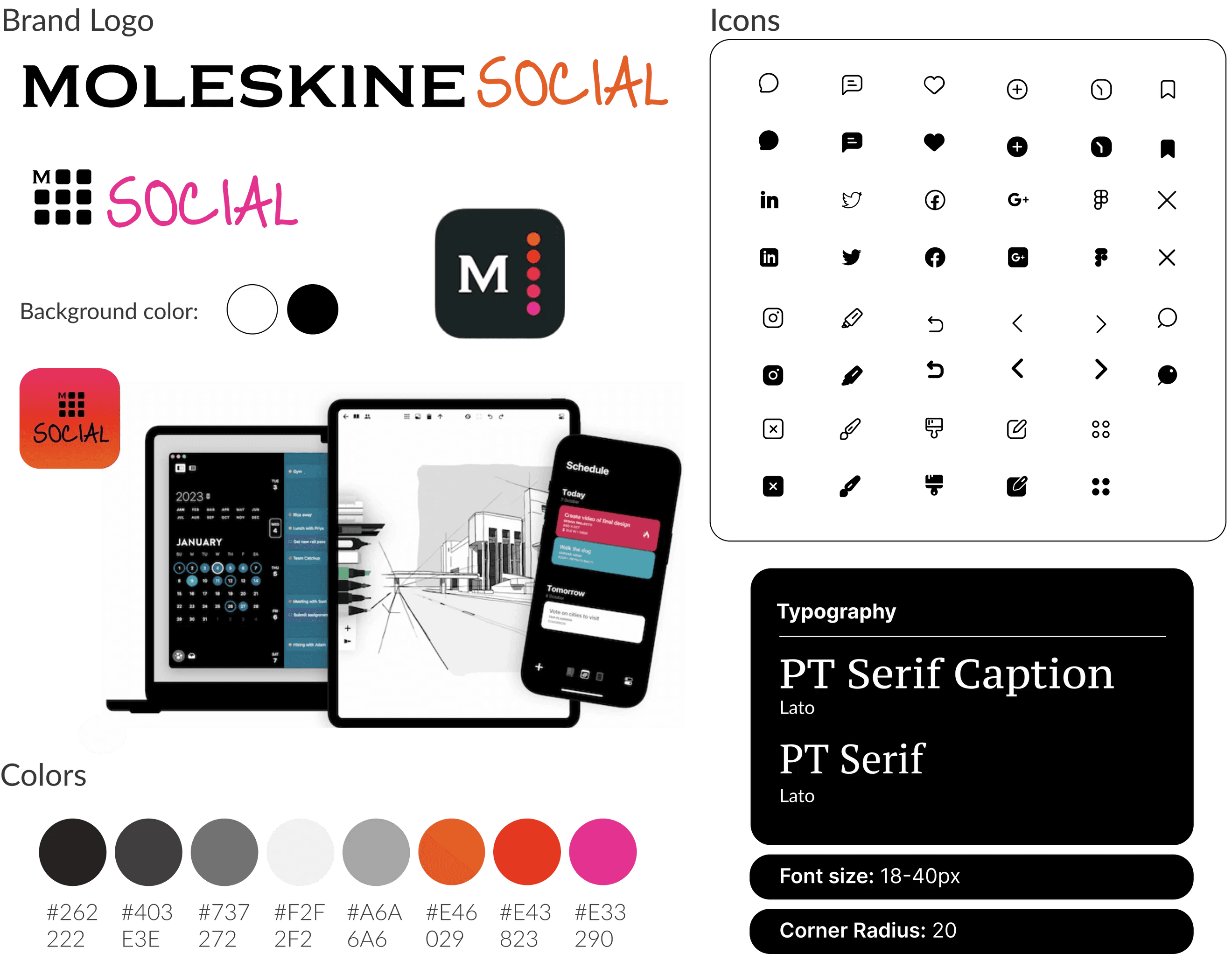
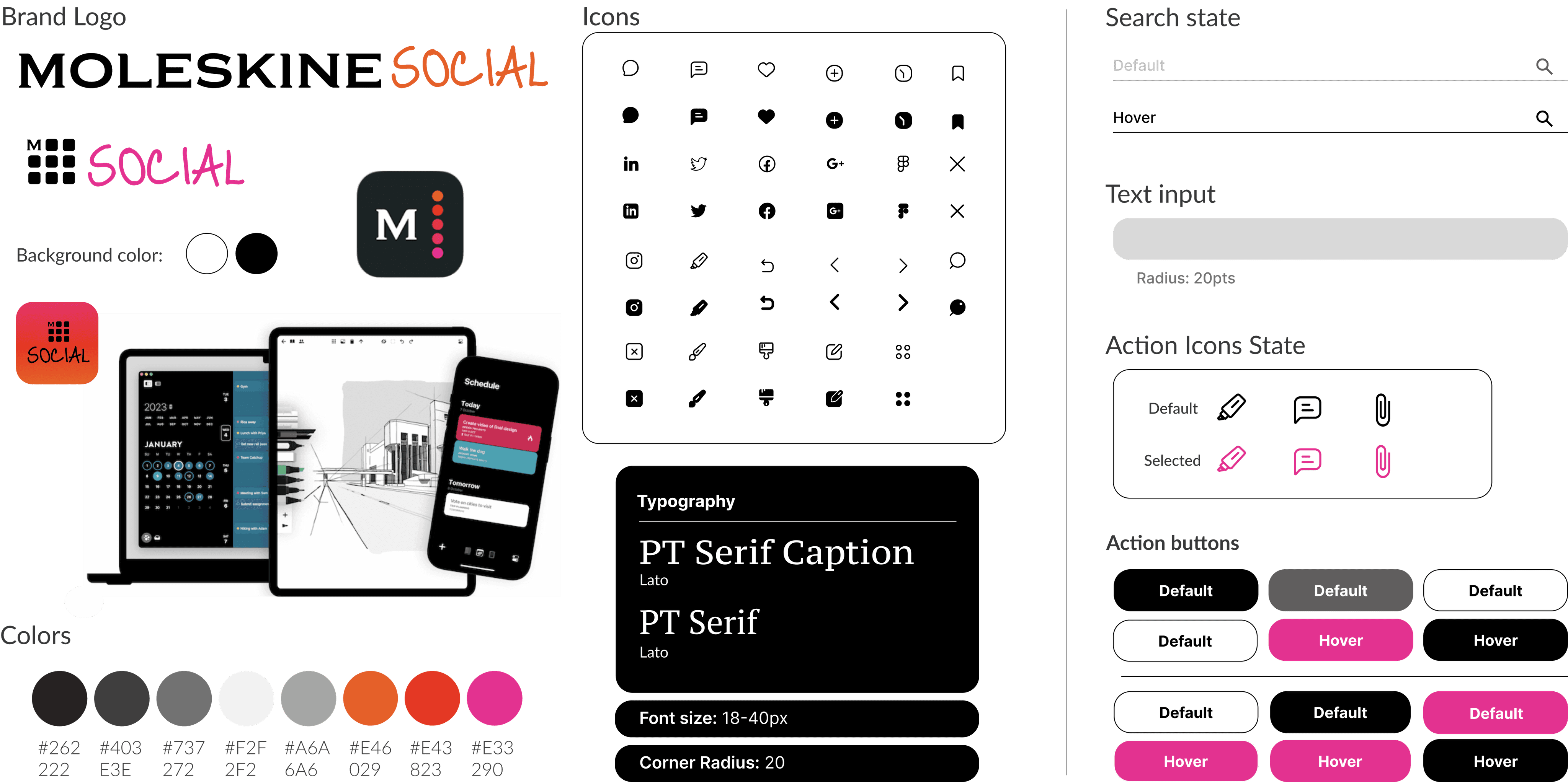
Style guide.
Style guide.



For our design style guide, we drew inspiration from the existing Moleskine webpage. We maintained the concept of a clean and minimal webpage but introduced a splash of color by incorporating warm hues. These colors were strategically chosen to emphasize elements of our design that aim to express creativity.
For our design style guide, we drew inspiration from the existing Moleskine webpage. We maintained the concept of a clean and minimal webpage but introduced a splash of color by incorporating warm hues. These colors were strategically chosen to emphasize elements of our design that aim to express creativity.


How would a social networking
app fit with Moleskine's vision
and brand?


What kind of User would find a social networking app for Moleskine useful?


How can we help Katherine
accomplish her goal?



What kind of User would find a
social networking app for
Moleskine useful?
How would a social networking
app fit with Moleskine's vision
and brand?
How can we help Katherine
accomplish her goal?




You can explore the featured artists on the website. Our strategy involves highlighting them through a points system, fostering a more organic approach.
You can explore the featured artists on the website. Our strategy involves highlighting them through a points system, fostering a more organic approach.
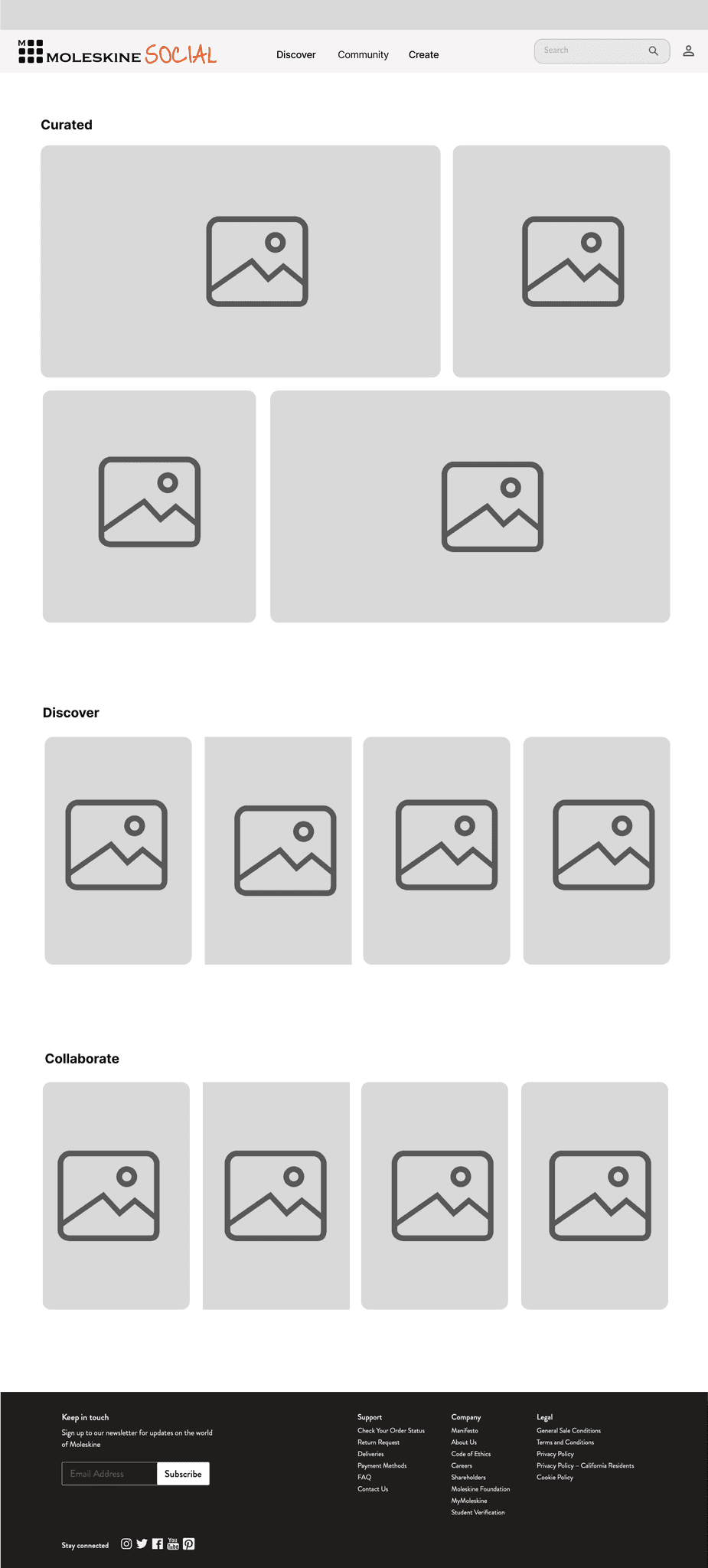
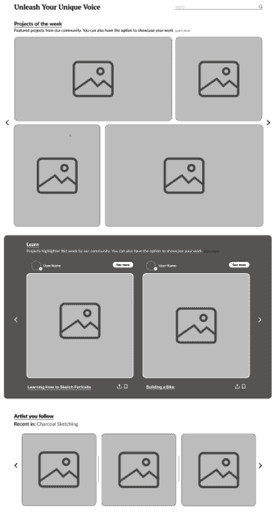
Home
Home
Home
Home
Home
Home
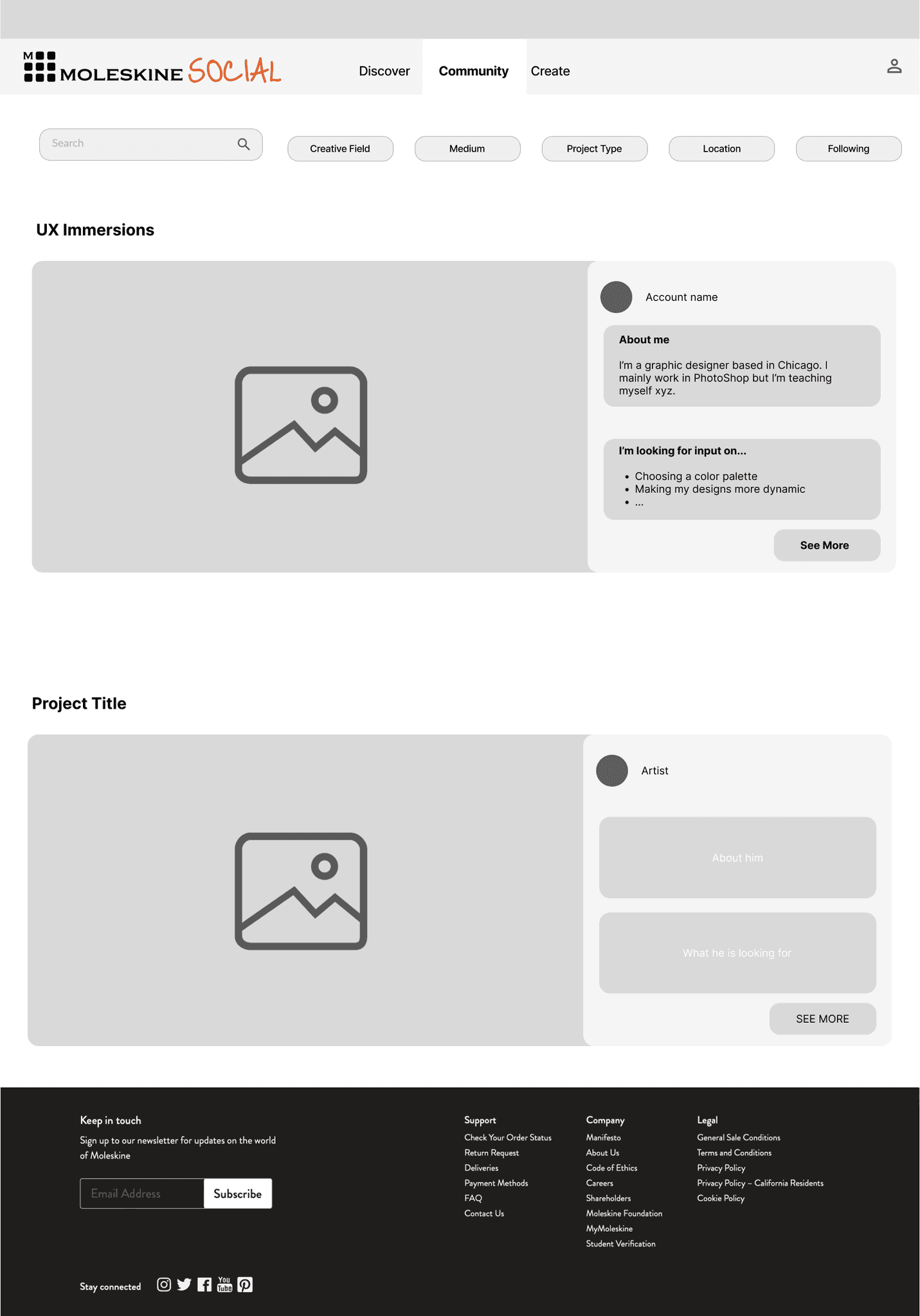
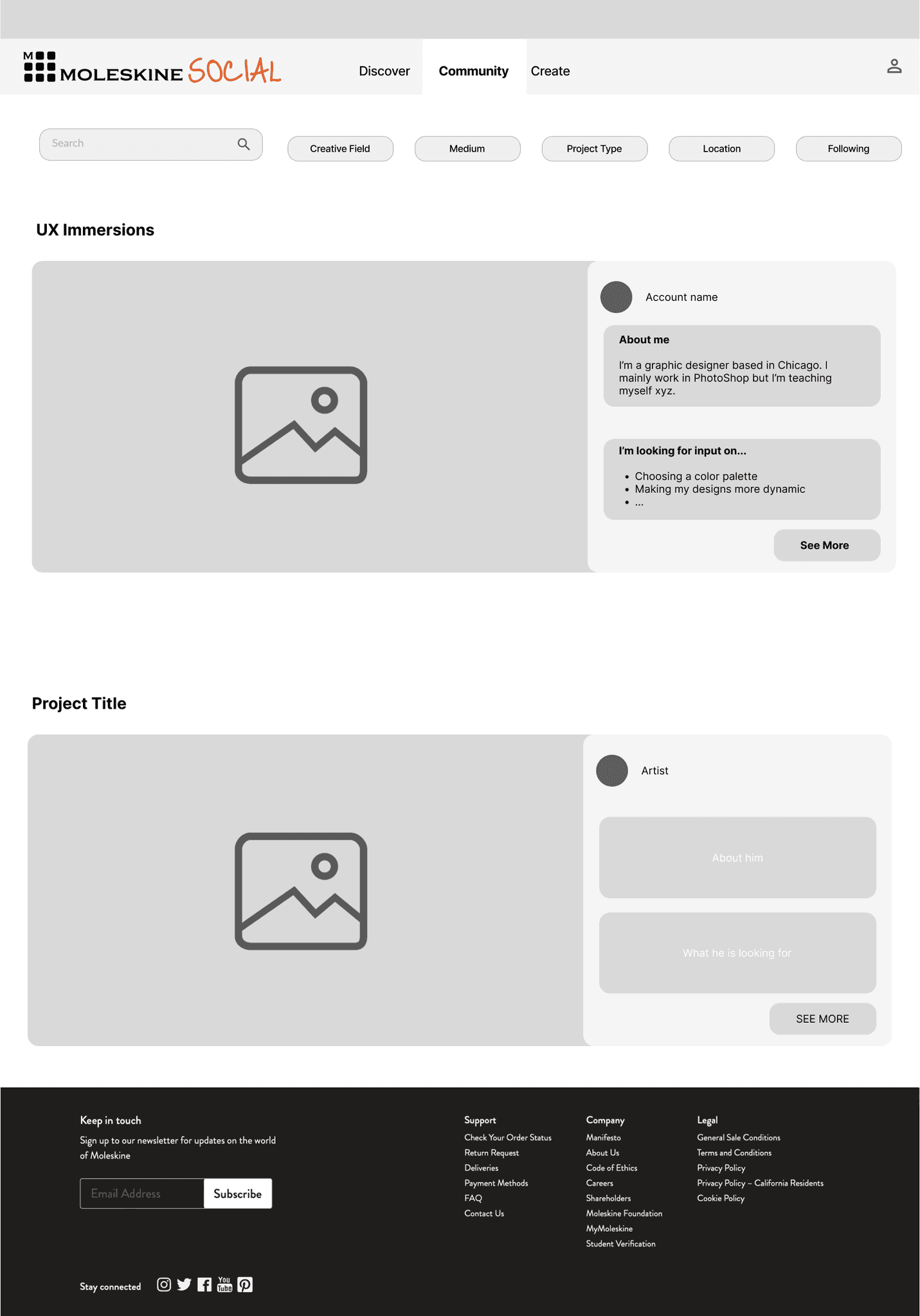
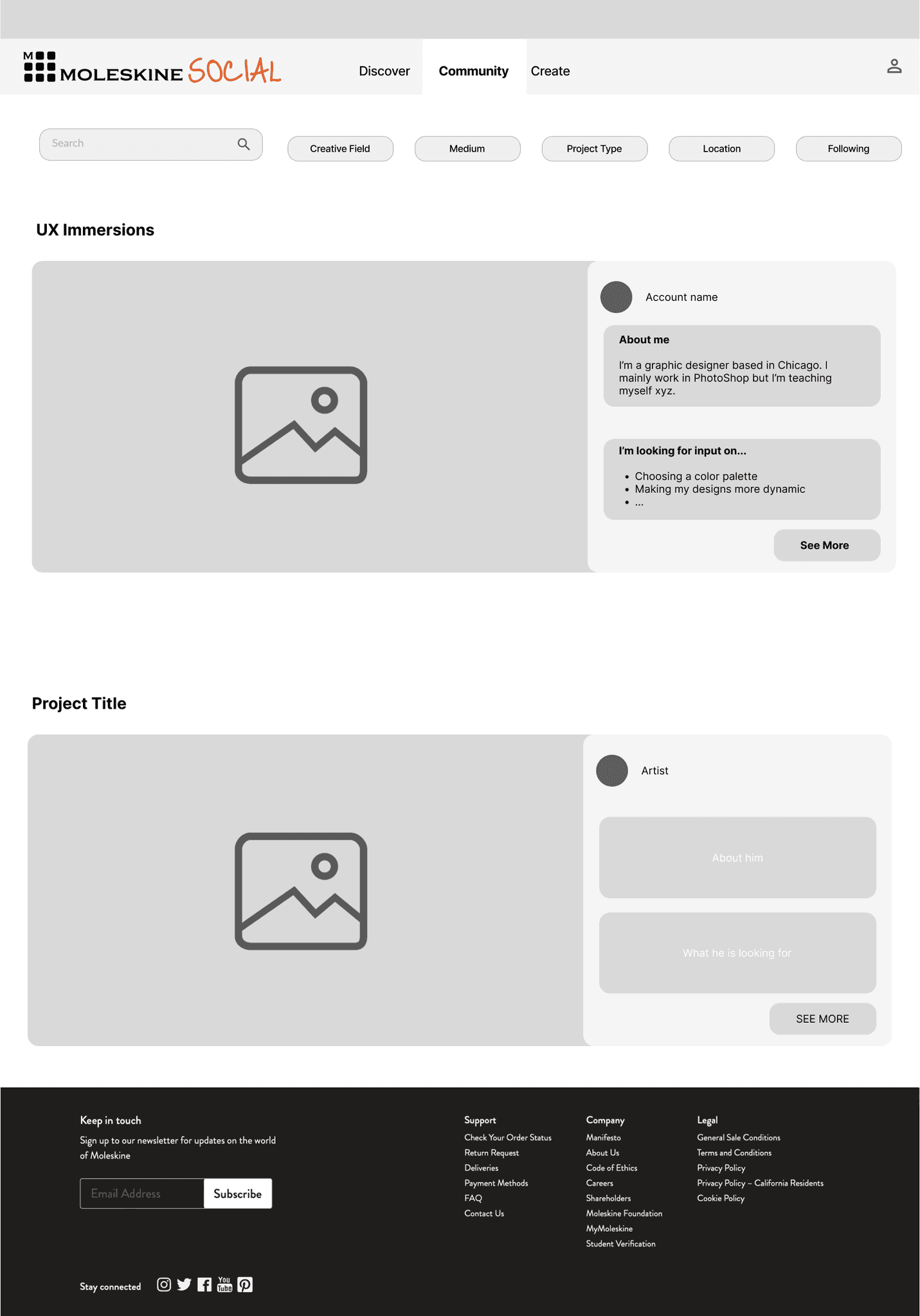
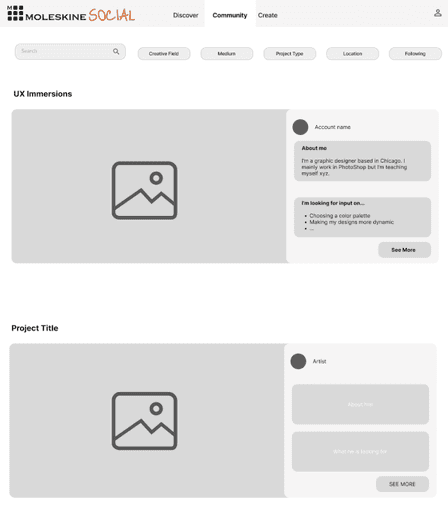
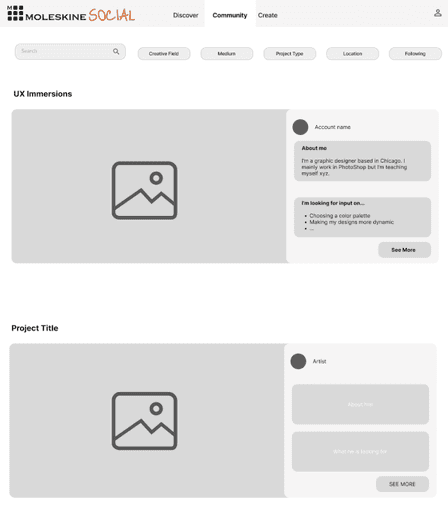
Discover - Community
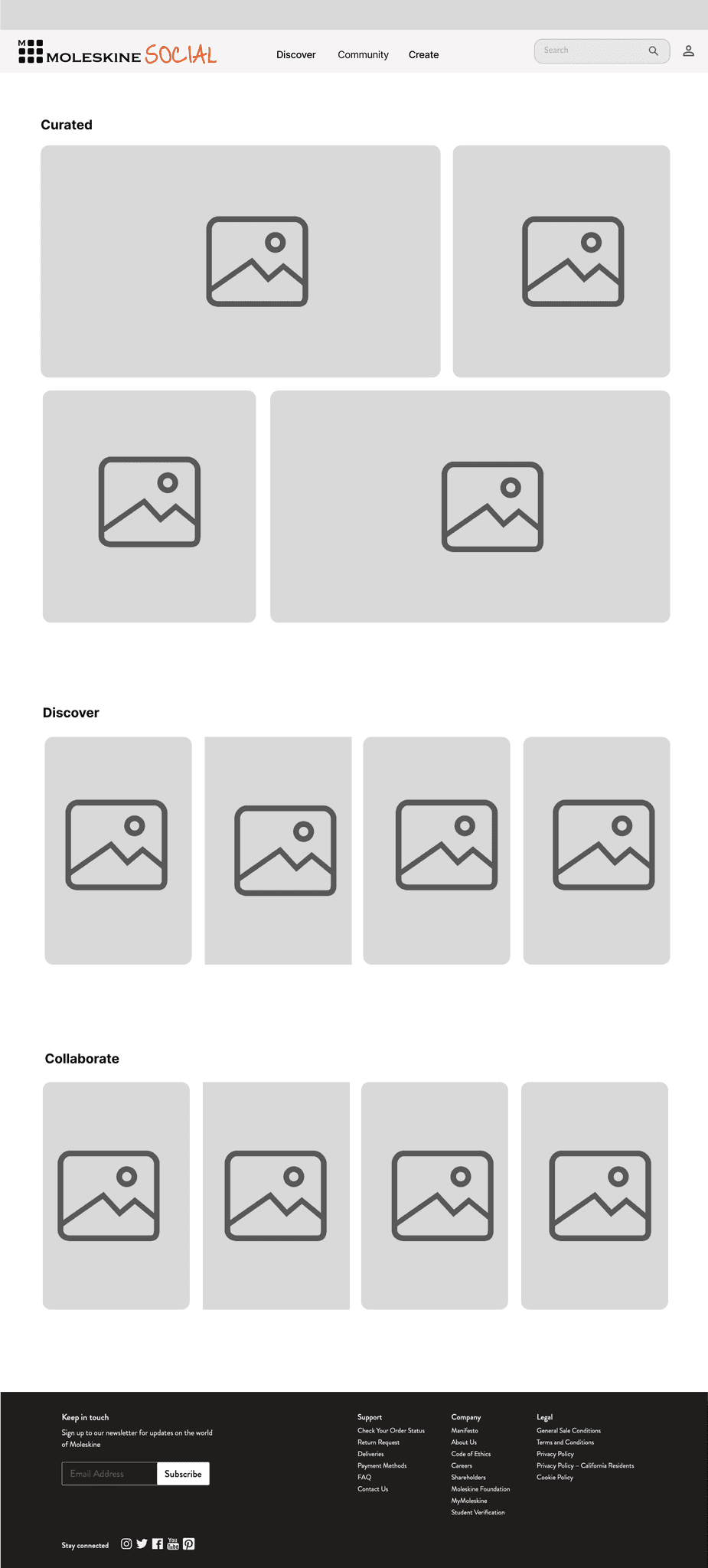
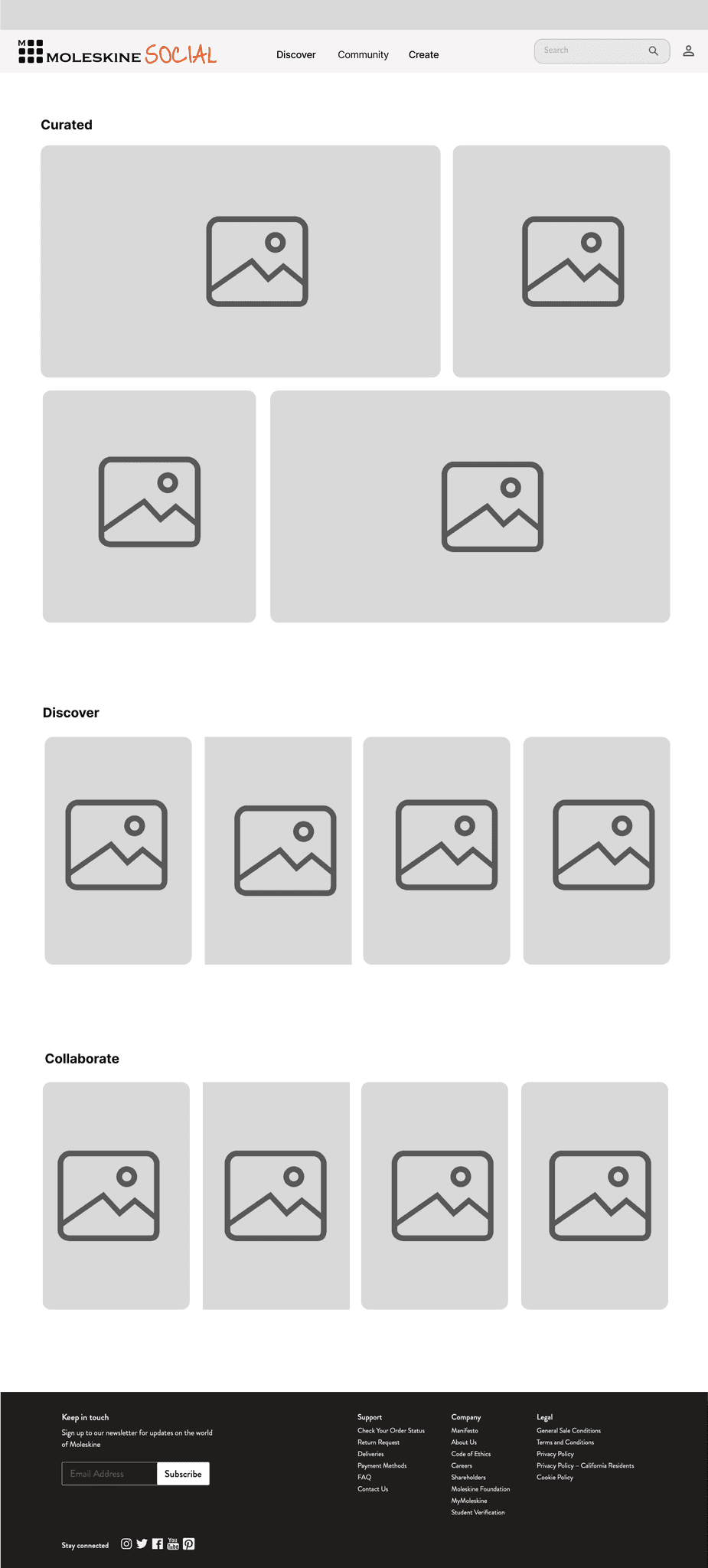
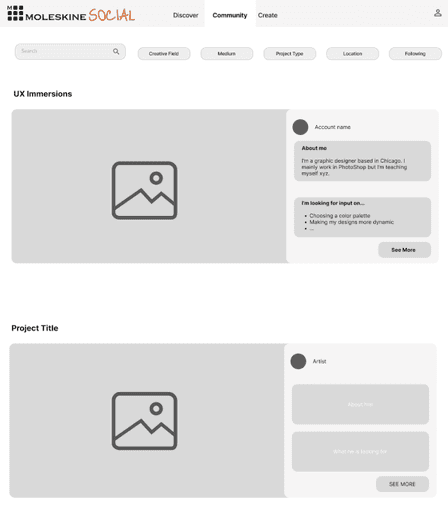
On the discovery page, you'll have access to a wide variety of artists and different art forms. You can use filters to quickly find specific items of interest, or you can simply use the search bar to locate what you are looking for directly.
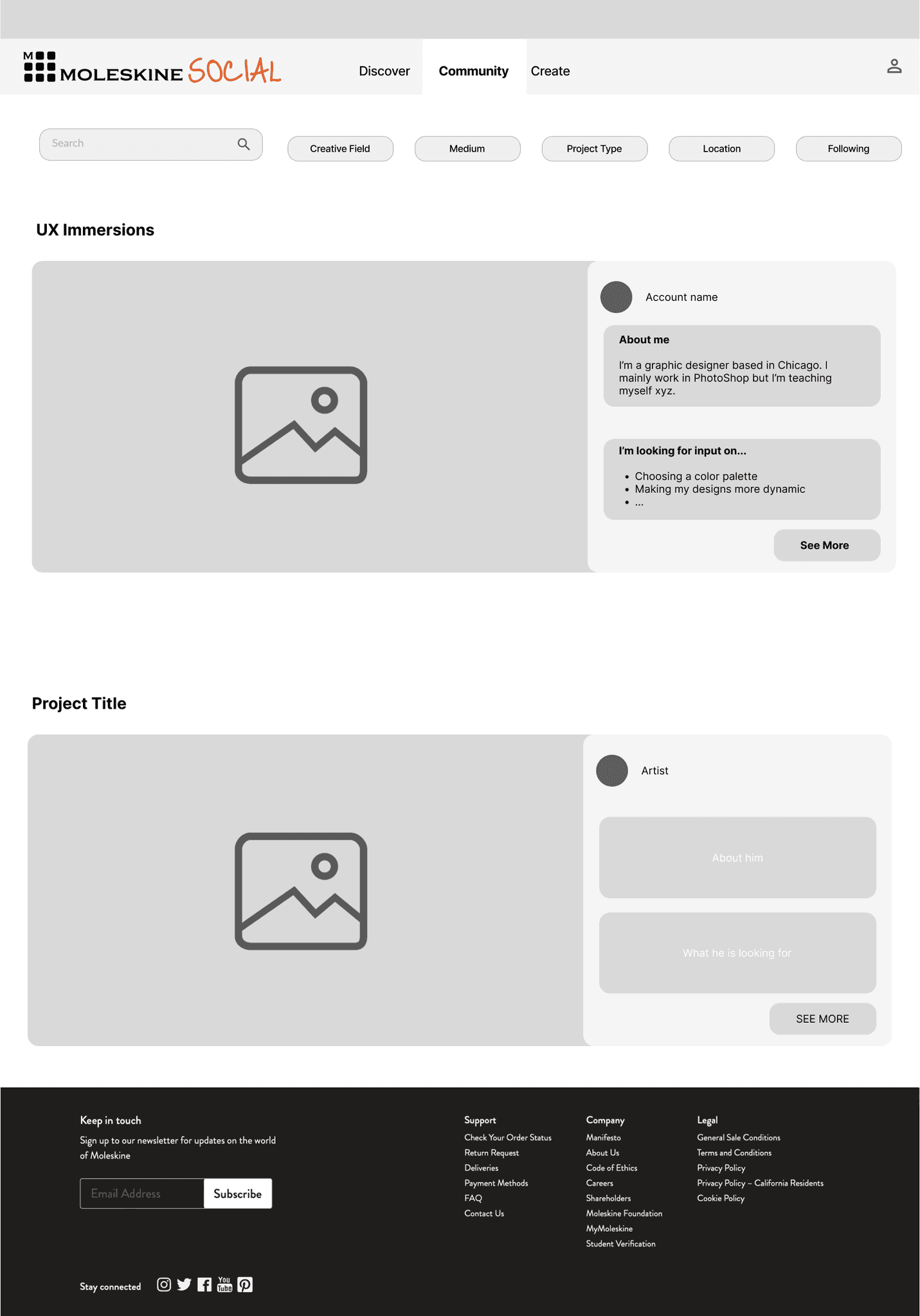
On the community page, we have established a dedicated space for individuals who wish to share and collaborate with their community. Each project includes a brief overview that describes the project and the specific feedback or interactions the artists are seeking.
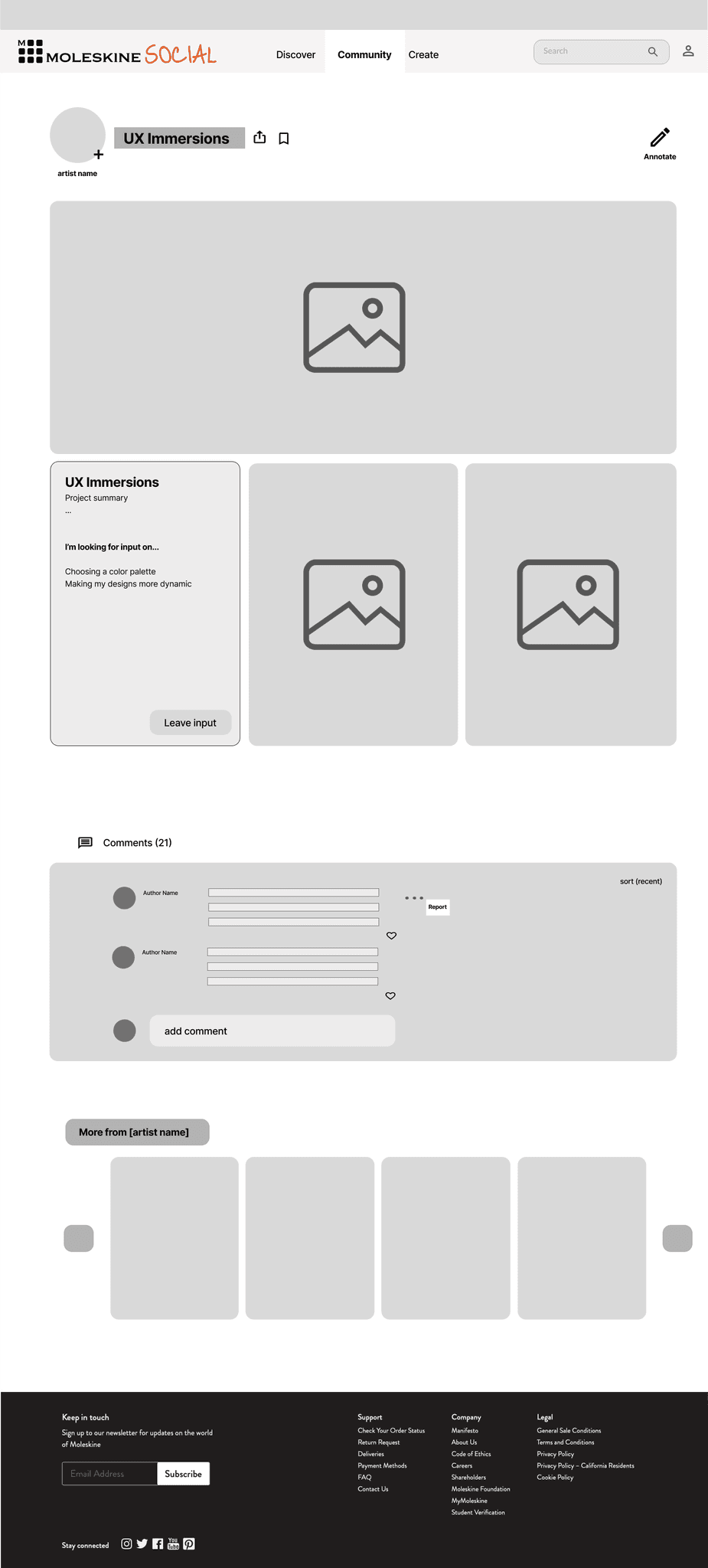
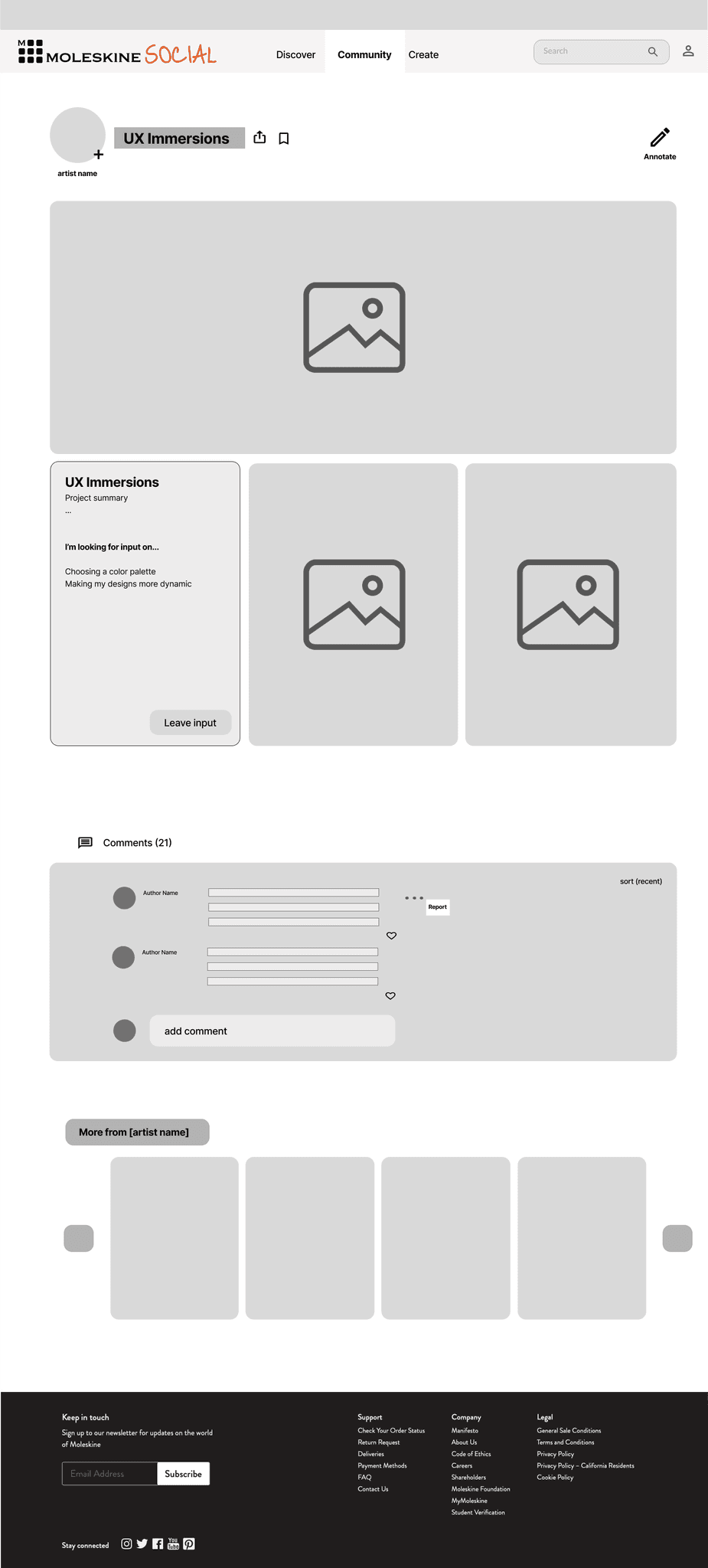
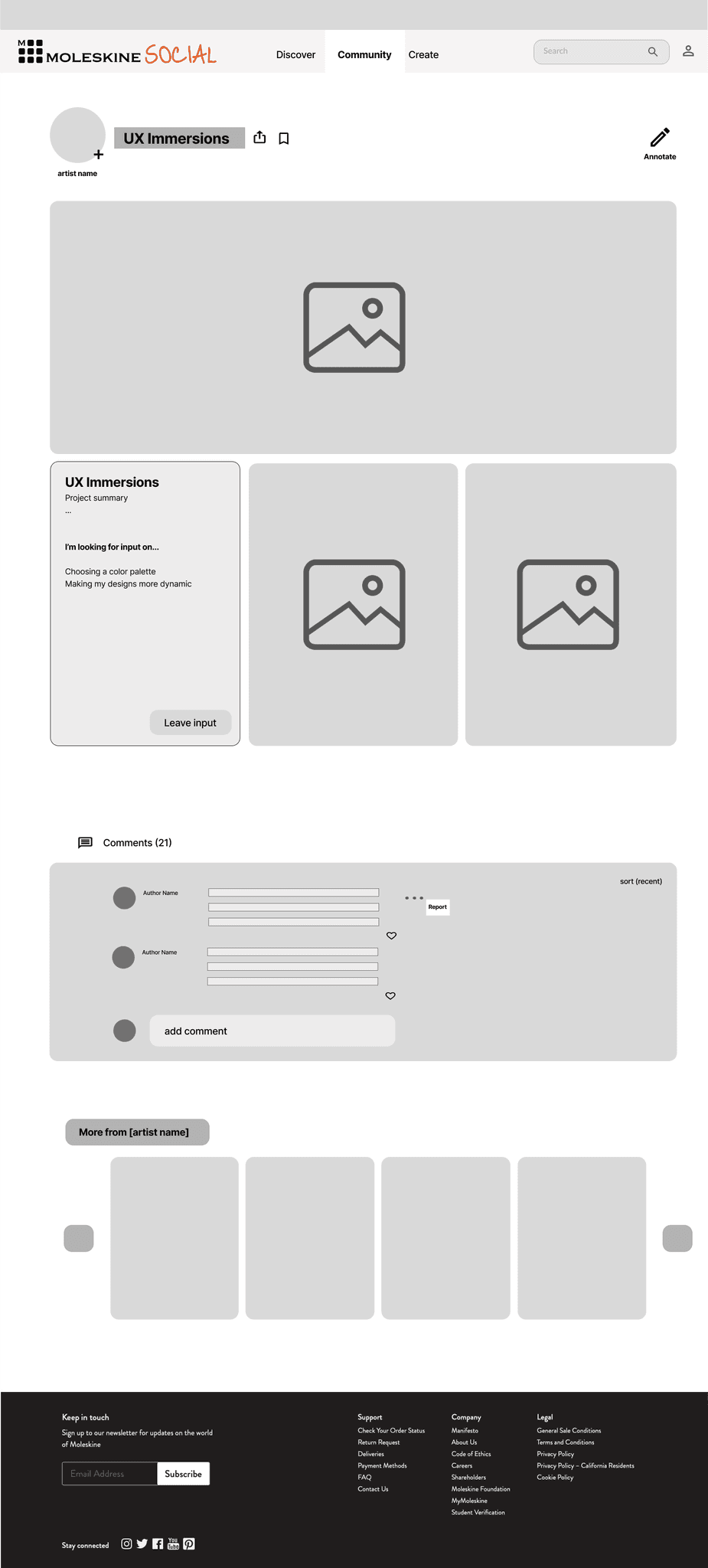
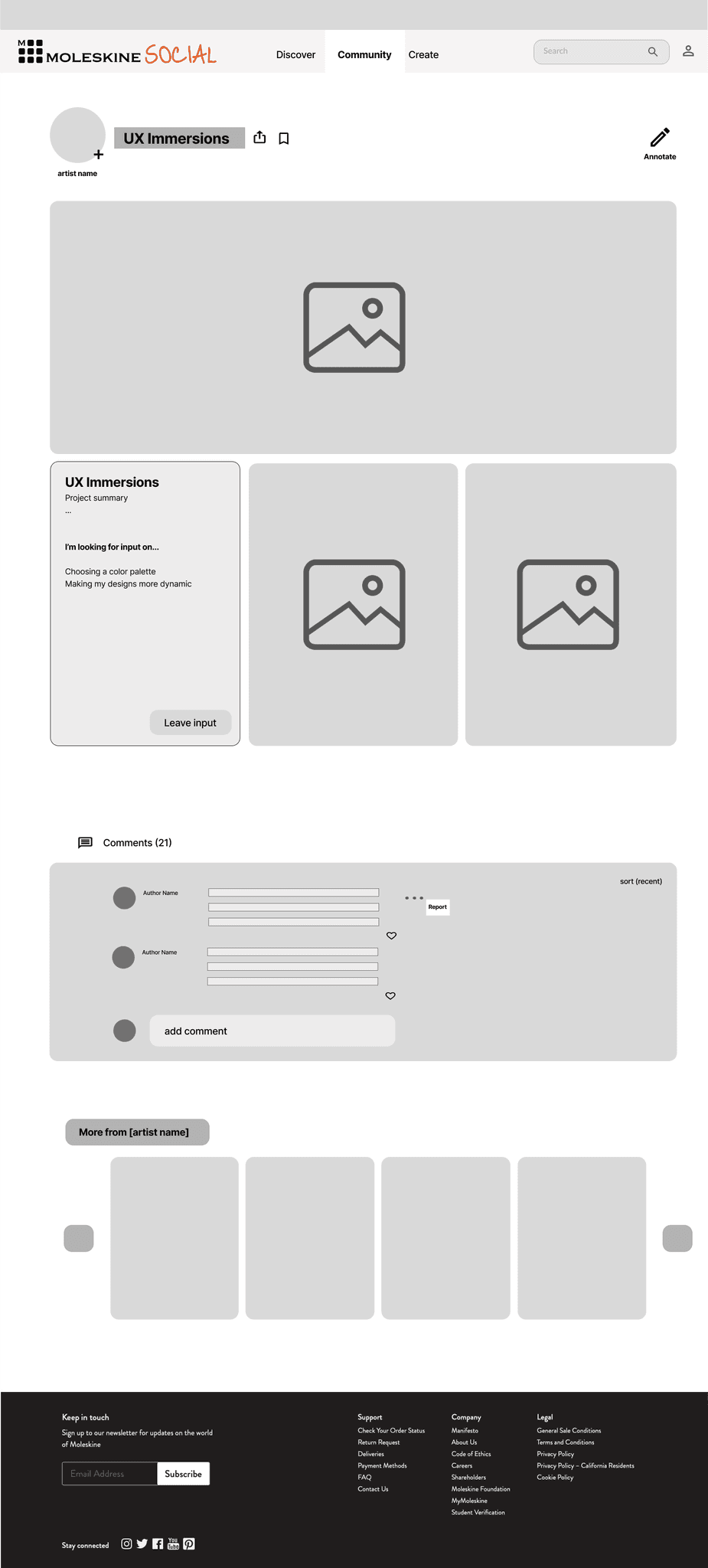
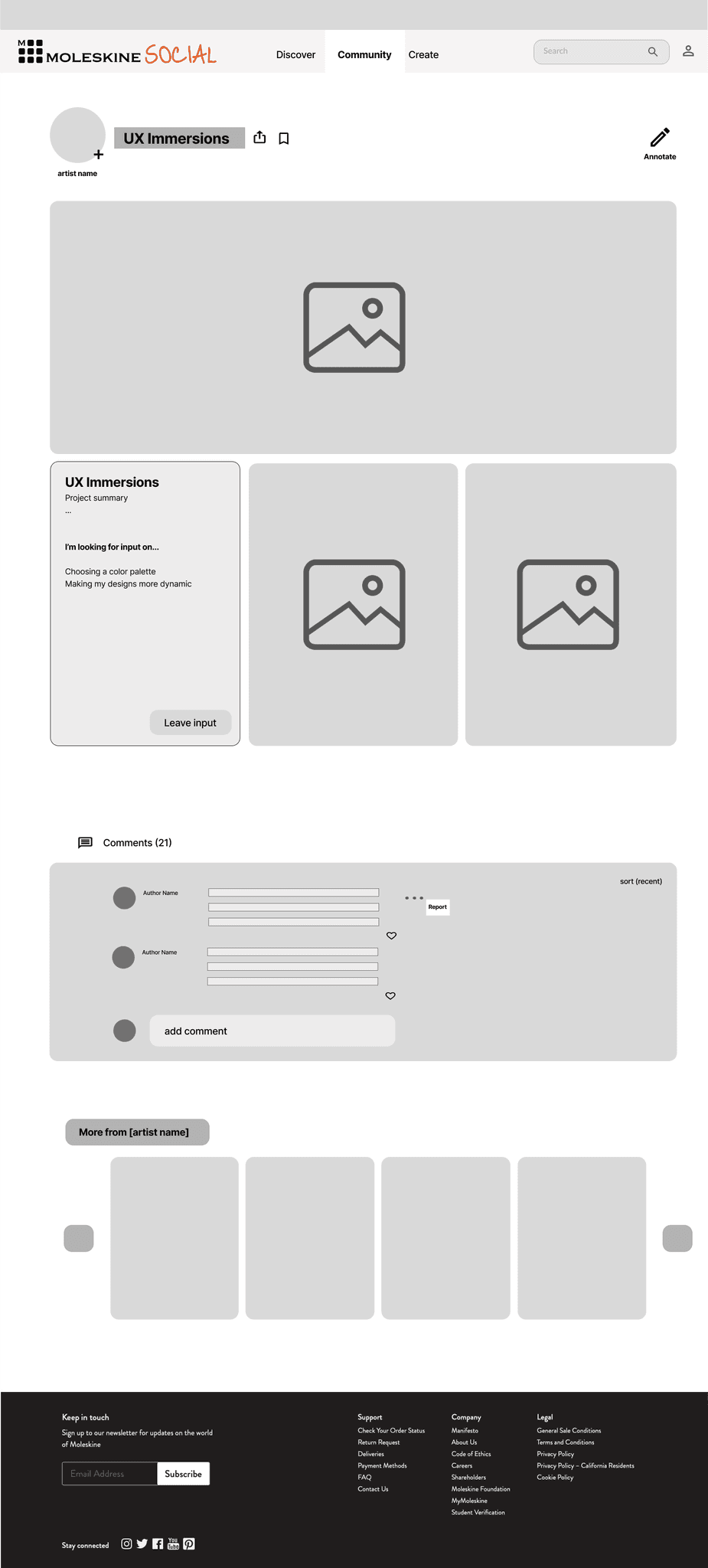
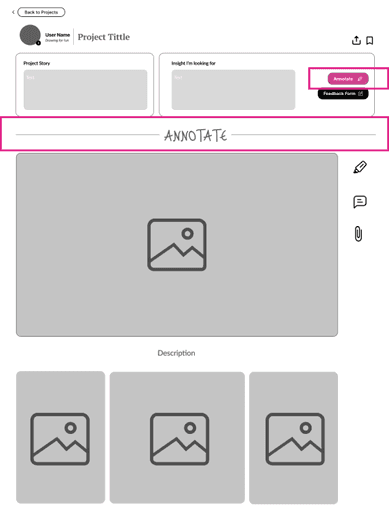
Project
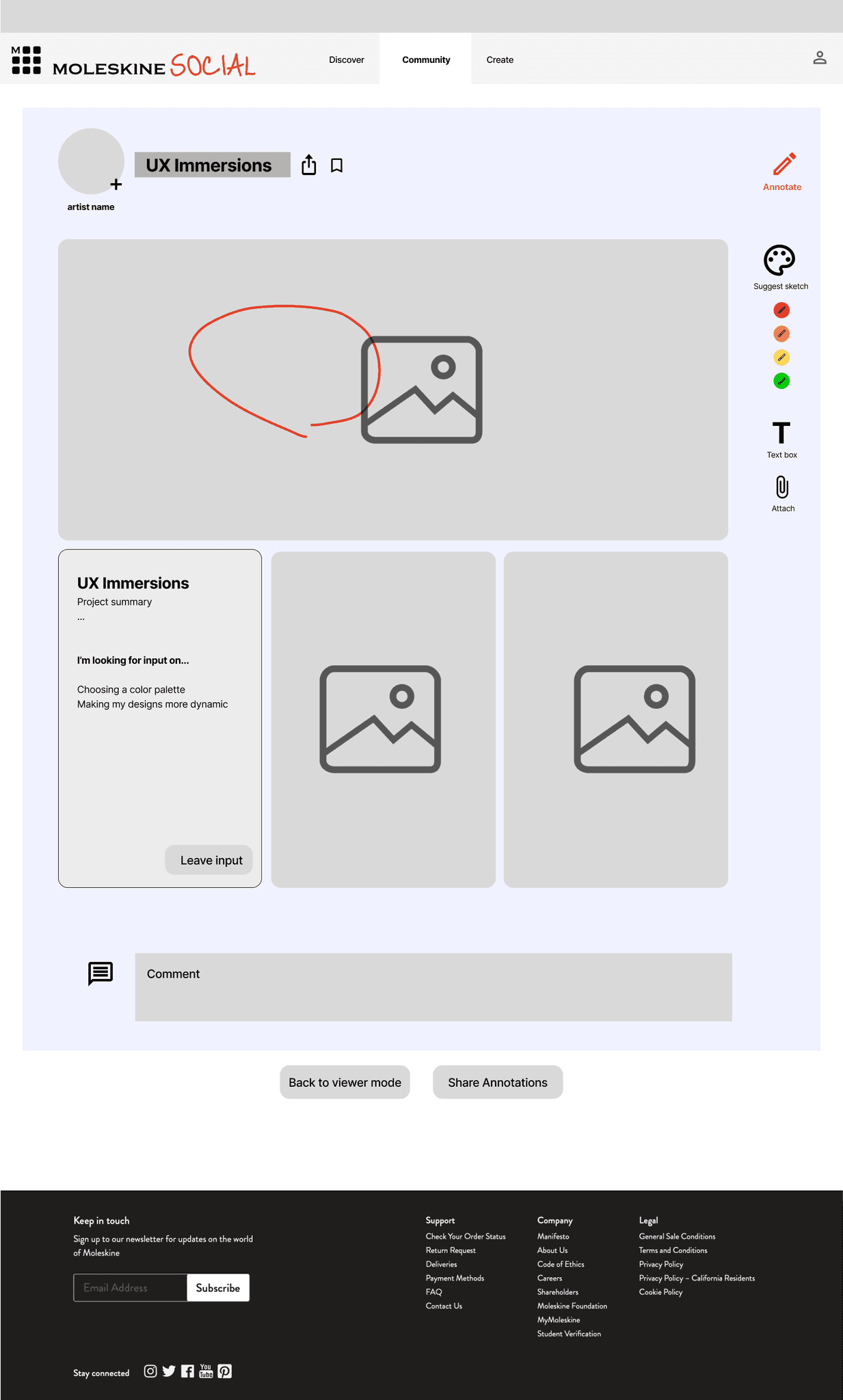
The project page is where you can explore a specific project, gaining insights into the artist's creative process.
There are two interaction options in this section: "Annotation Mode" and the "Feedback Form."
You will also discover a general comments section where you can leave your own comments, or read comments from other users, about the project.
Additionally, you can explore more artwork from the same artist on this page.
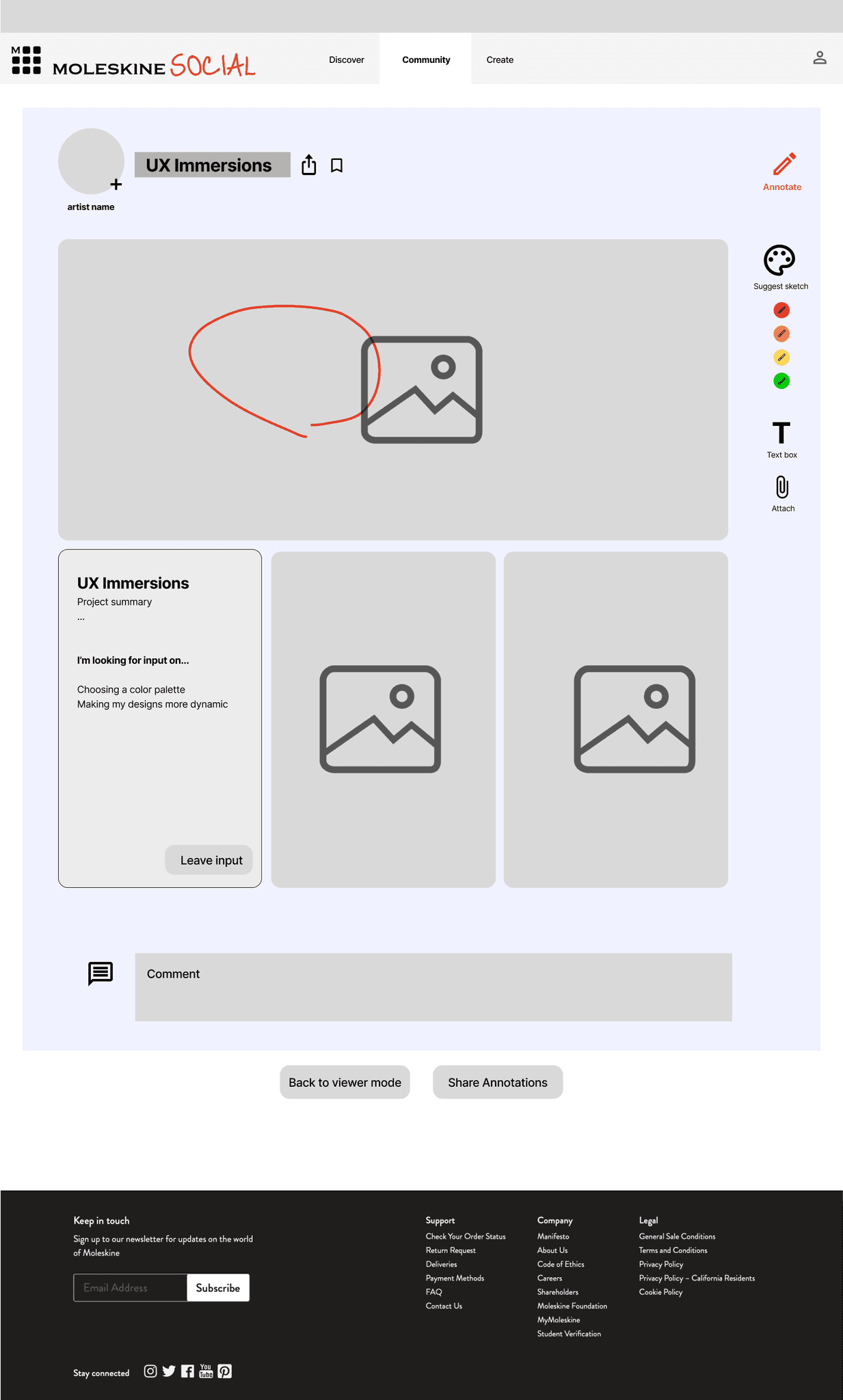
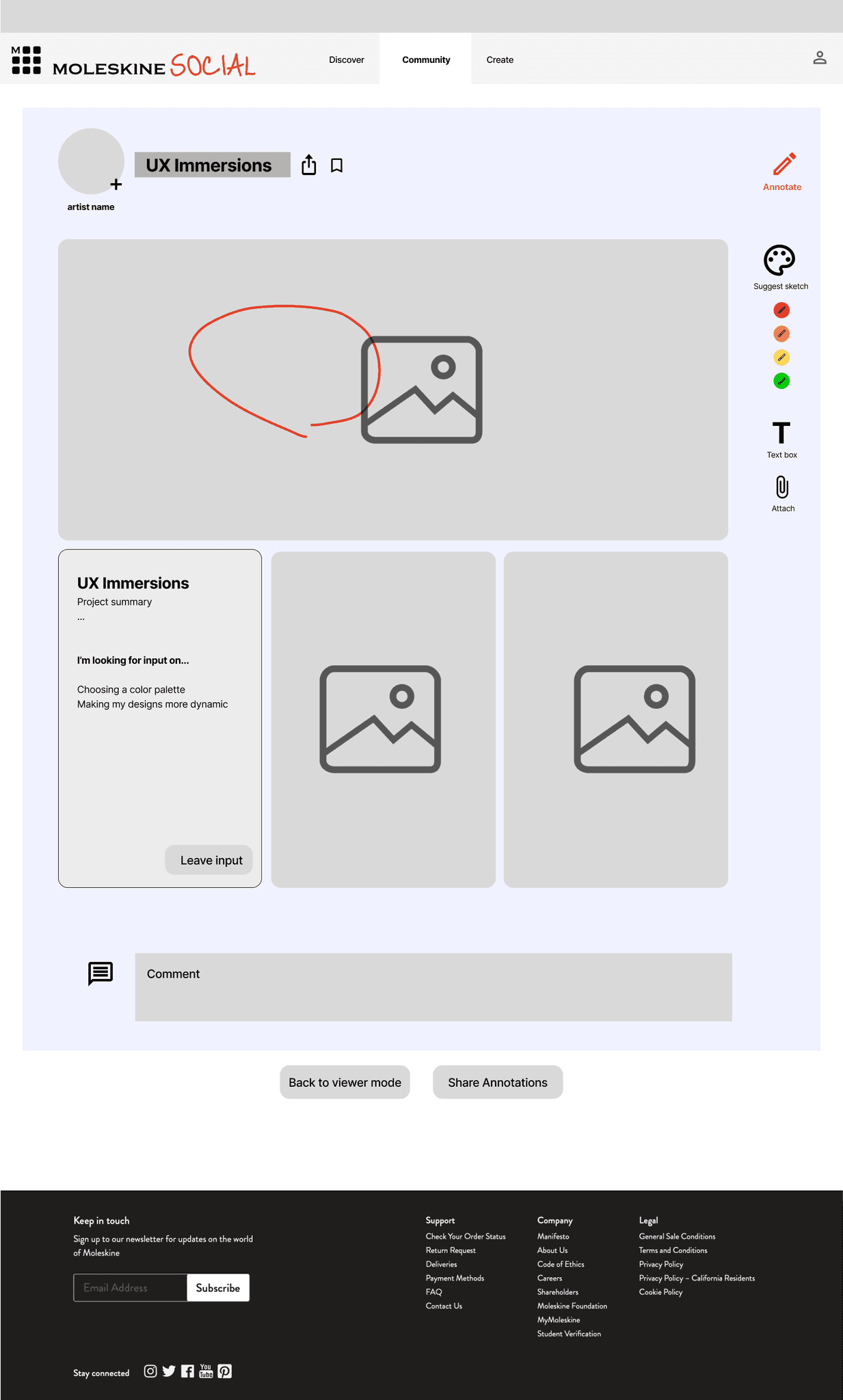
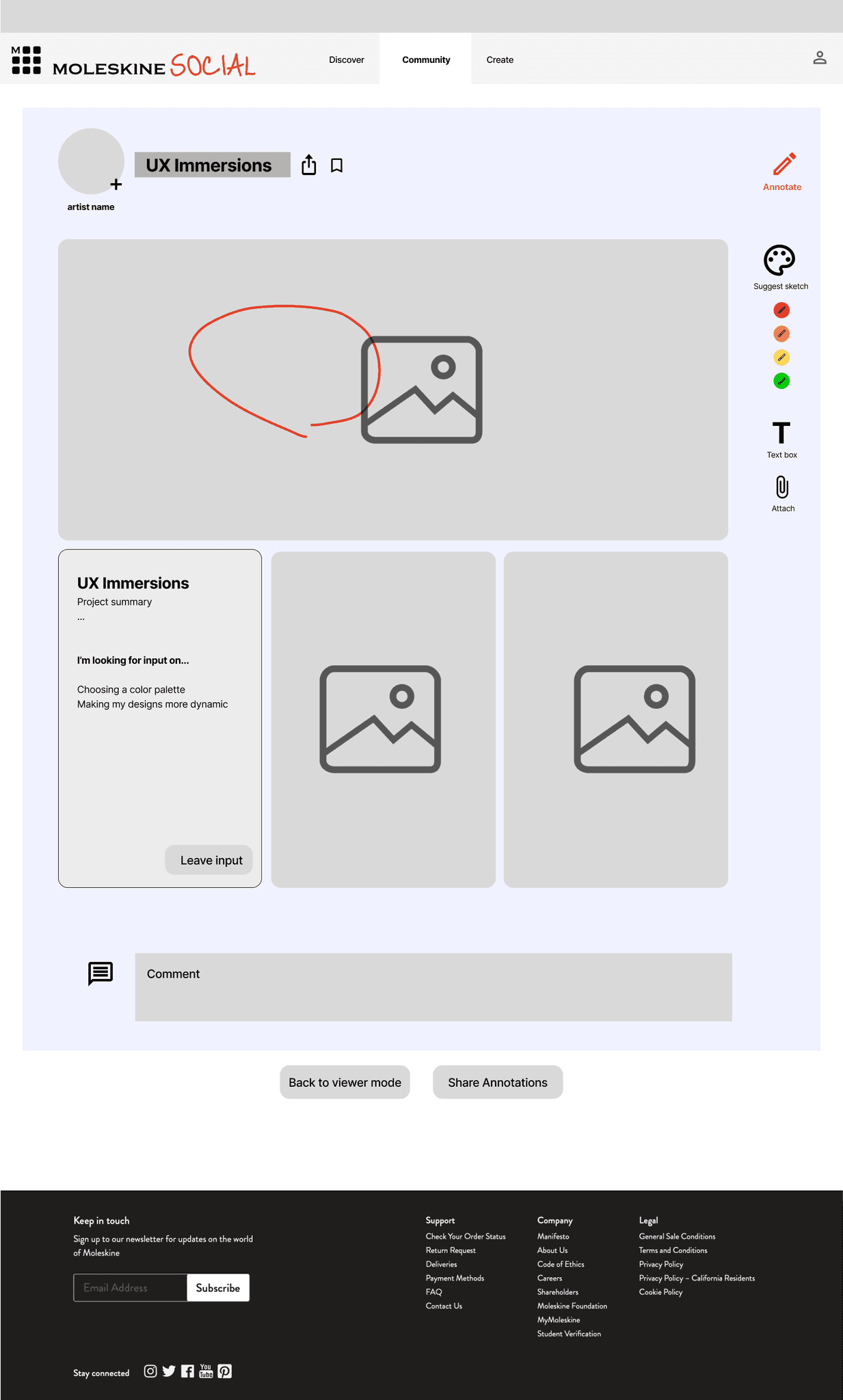
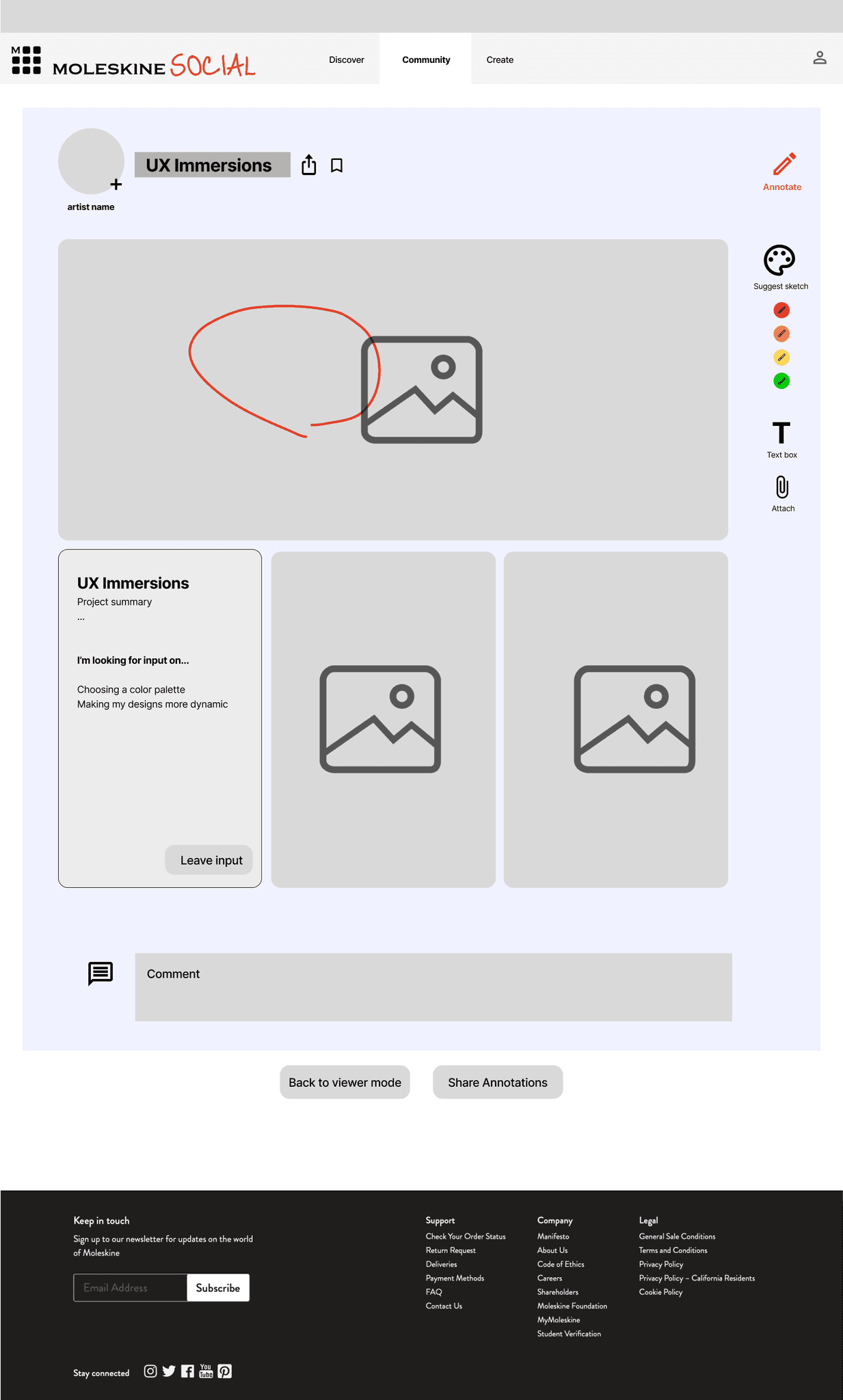
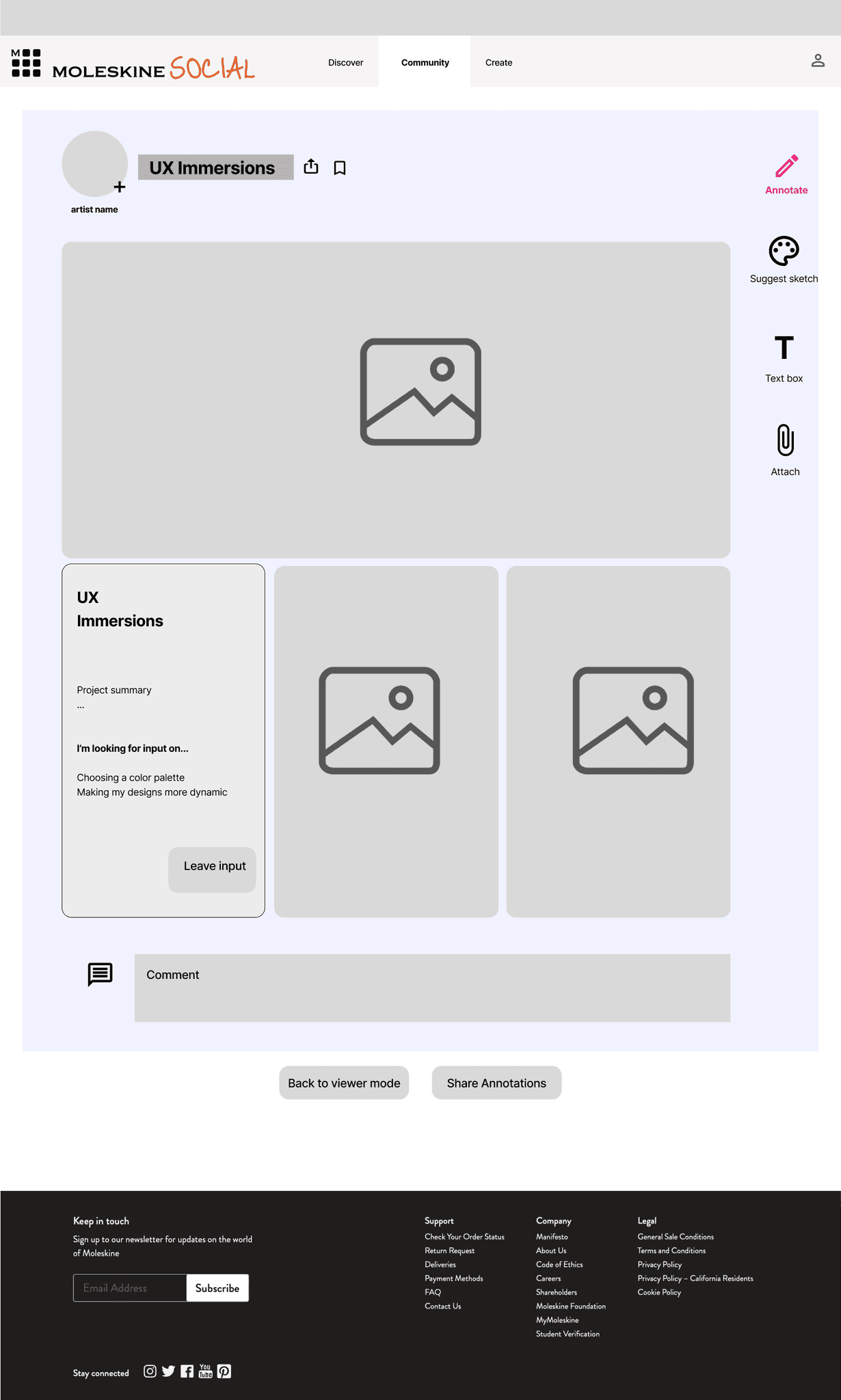
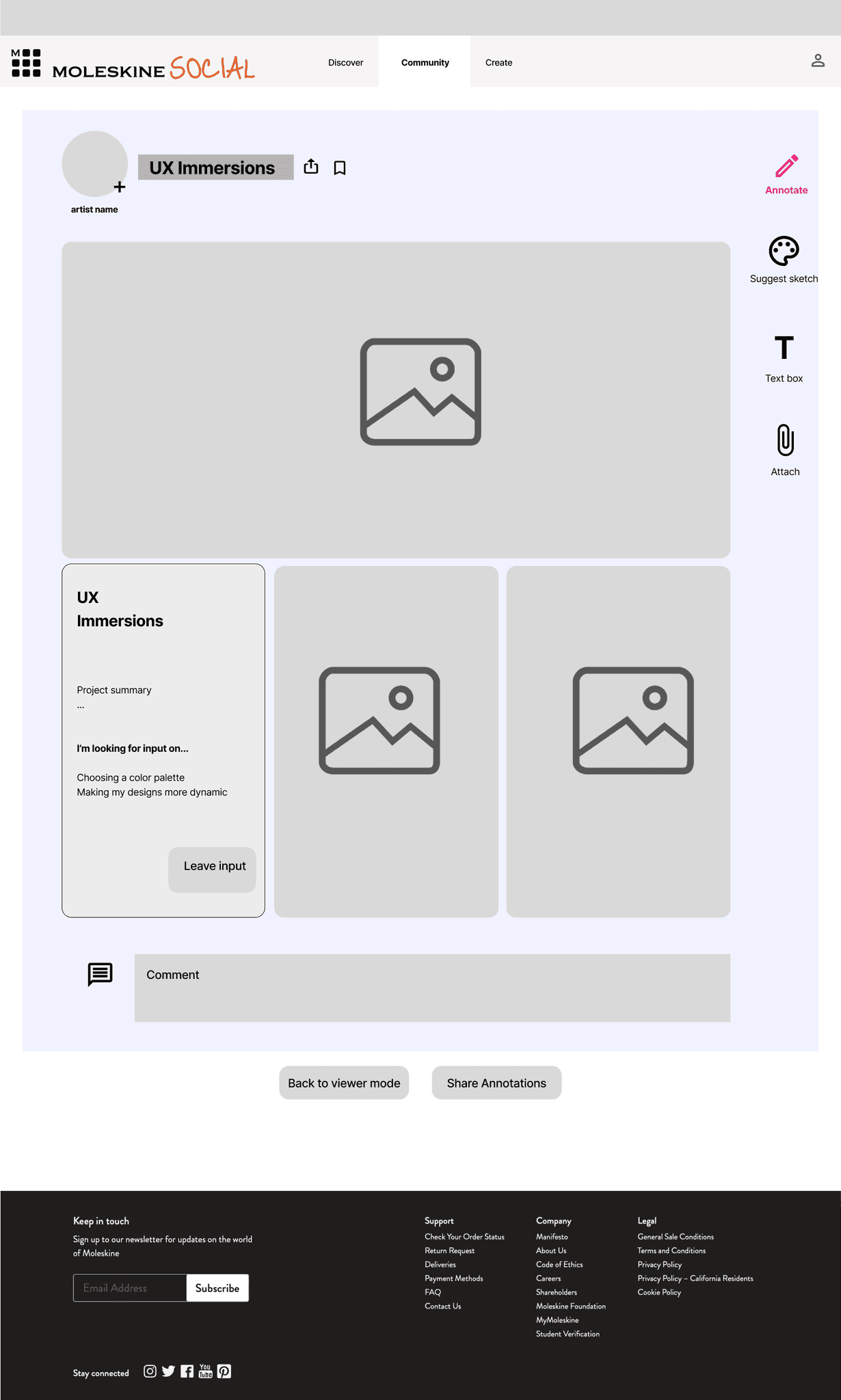
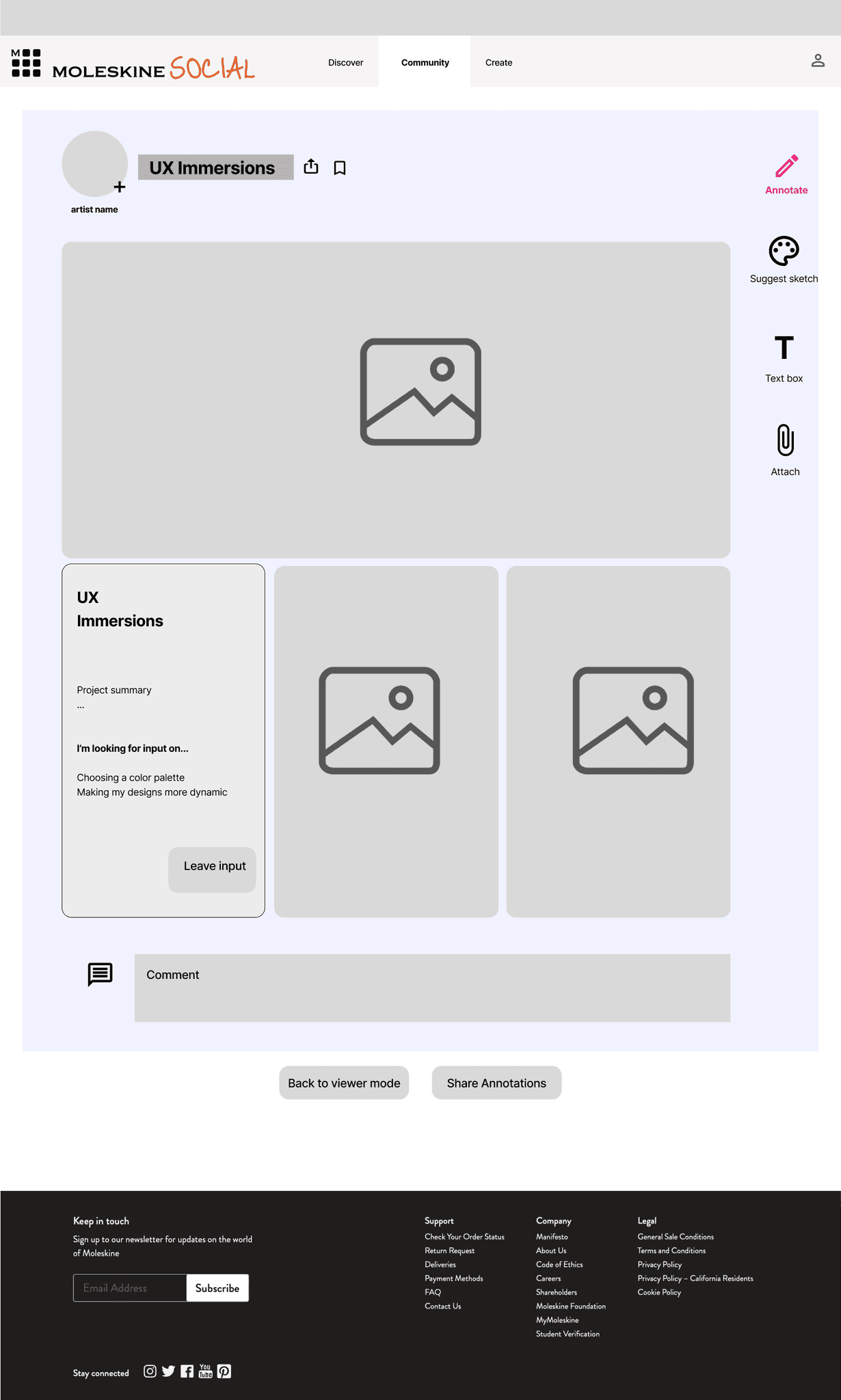
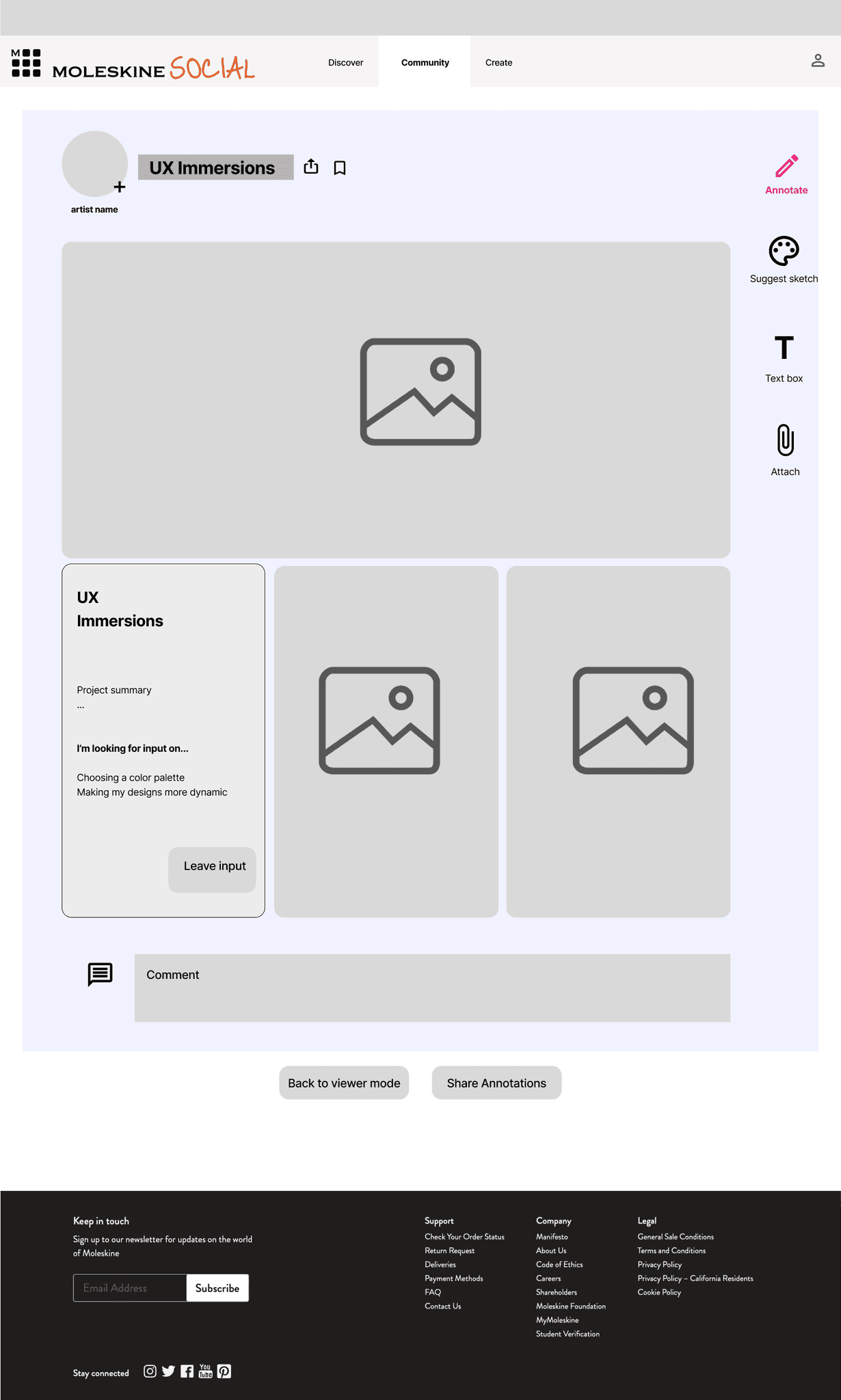
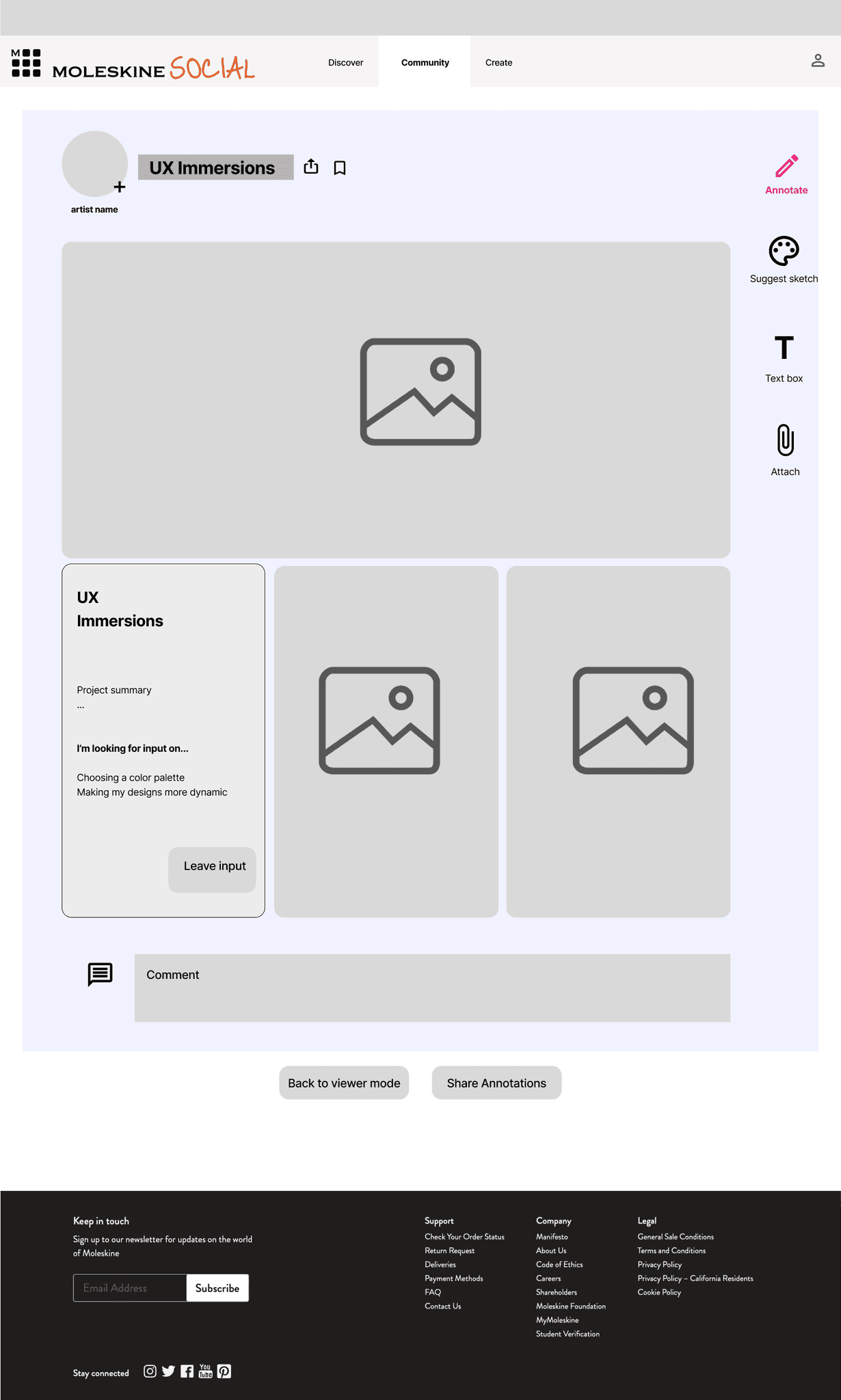
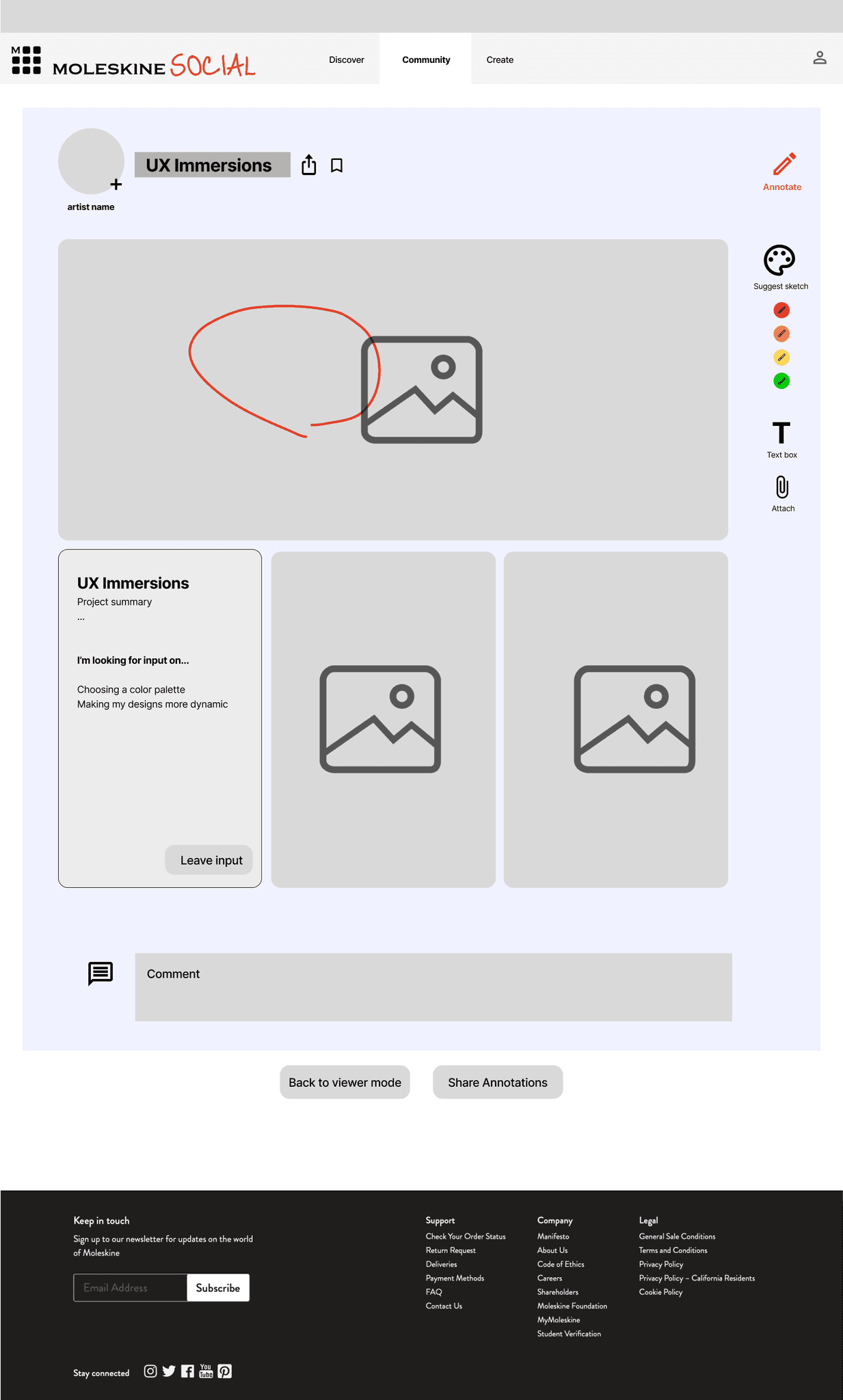
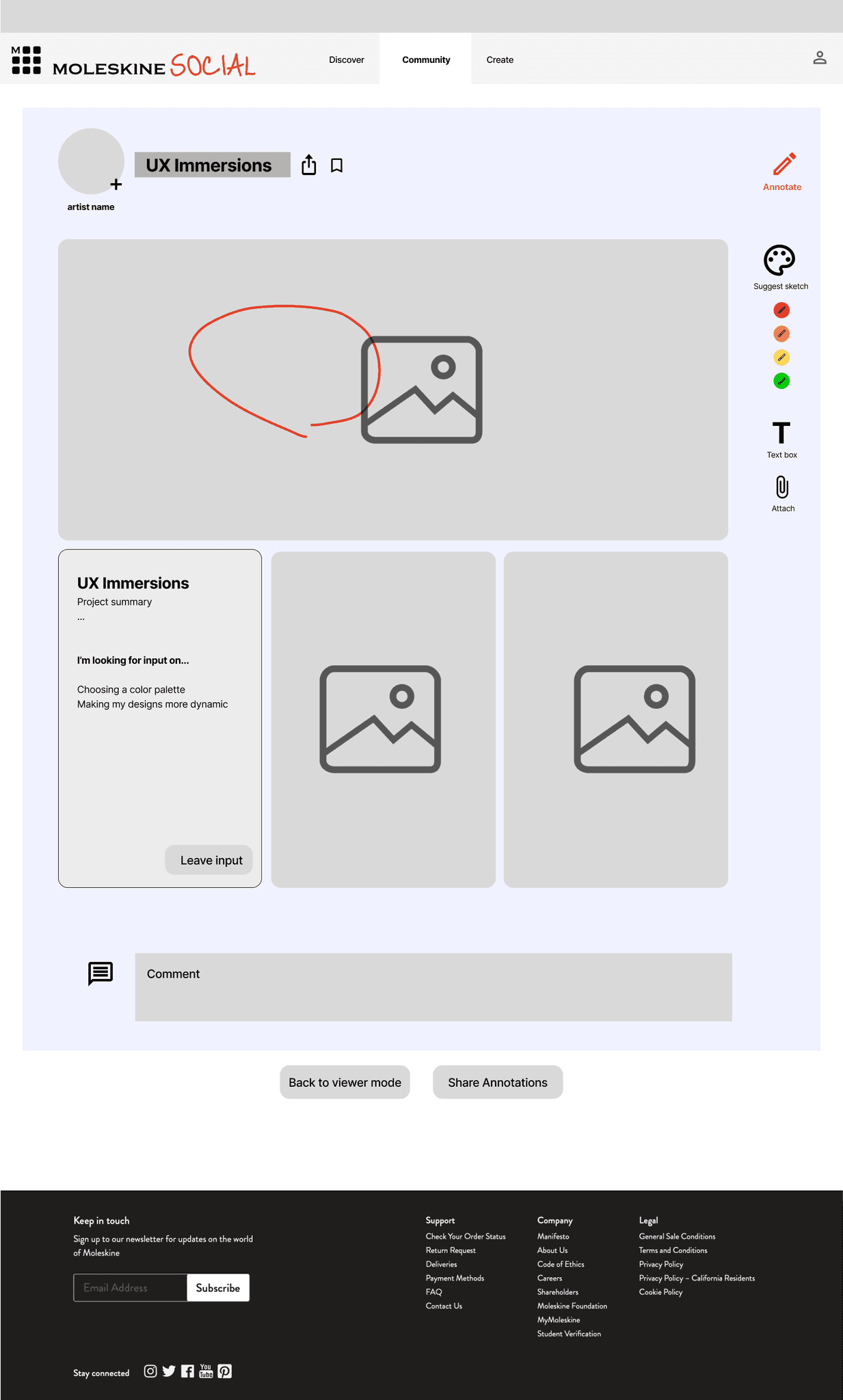
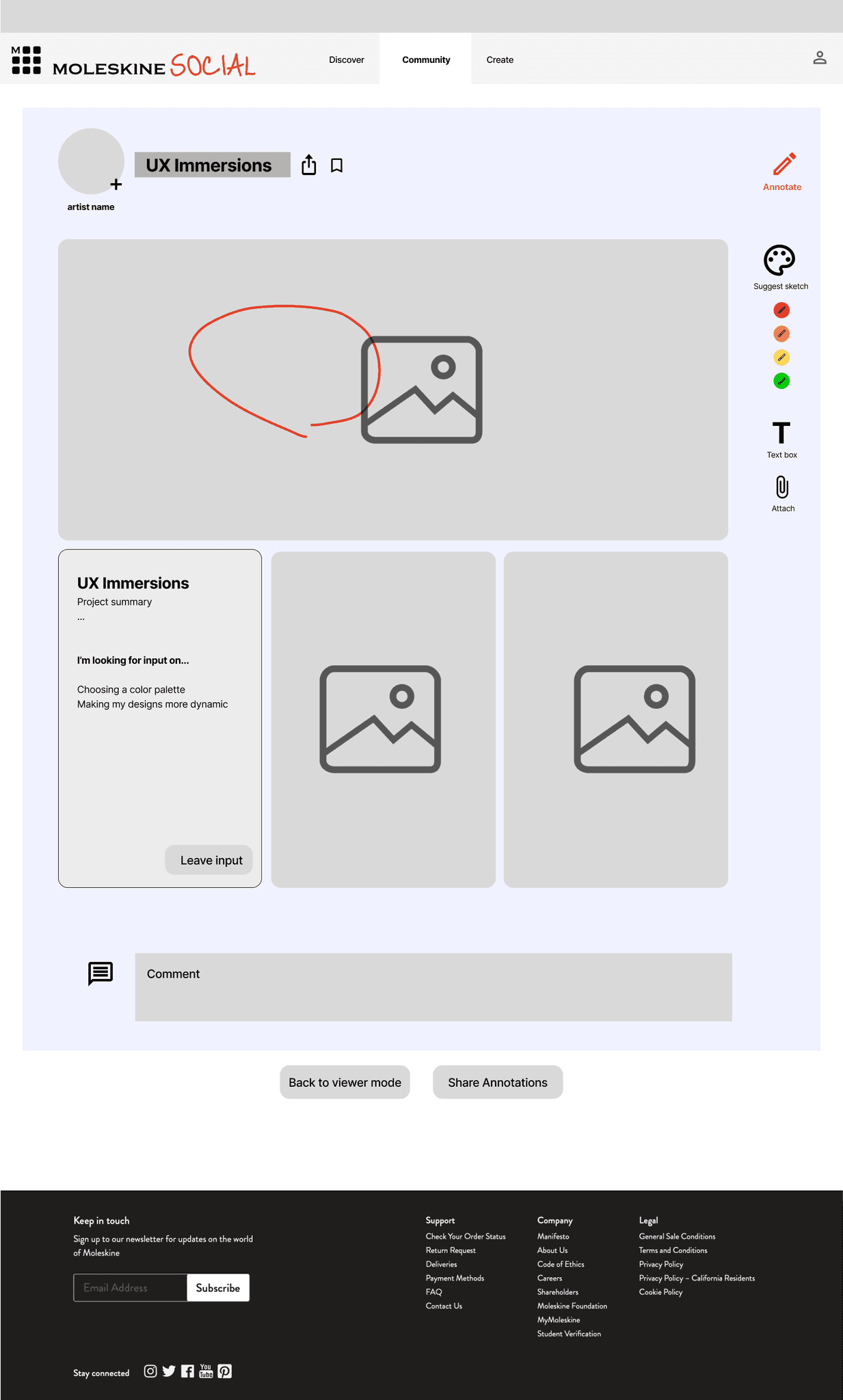
Interaction / Project
While in "annotation mode," users can actively engage with the project by creating drawings, leaving specific notes, and attaching pins with various files, pictures, or other projects. After completing their annotation, they can share it, and upon doing so, they receive a pop-up message with a thank you note and the corresponding points they've earned for their interaction with the project.
When a user wishes to engage with a project by selecting "annotation mode" or the "feedback form", they will first encounter a pop-up that draws their attention where we stress the importance of providing respectful and thoughtful feedback and encourage constructive contributions, emphasizing our commitment to fostering a supportive community. Additionally, we provide a clear explanation of how both tools, "annotation" and the "feedback form," function.
Home
Home
Home
Home
Discover - Community
On the discovery page, you'll have access to a wide variety of artists and different art forms. You can use filters to quickly find specific items of interest, or you can simply use the search bar to locate what you are looking for directly.
On the community page, we have established a dedicated space for individuals who wish to share and collaborate with their community. Each project includes a brief overview that describes the project and the specific feedback or interactions the artists are seeking.
On the discovery page, you'll have access to a wide variety of artists and different art forms. You can use filters to quickly find specific items of interest, or you can simply use the search bar to locate what you are looking for directly.
Project
Home
Home
Home
Home
The project page is where you can explore a specific project, gaining insights into the artist's creative process.
There are two interaction options in this section: "Annotation Mode" and the "Feedback Form."
You will also discover a general comments section where you can leave your own comments, or read comments from other users, about the project.
Additionally, you can explore more artwork from the same artist on this page.
The project page is where you can explore a specific project, gaining insights into the artist's creative process.
There are two interaction options in this section: "Annotation Mode" and the "Feedback Form."
Home
Home
Home
Home
Interaction / Project
When a user wishes to engage with a project by selecting "annotation mode" or the "feedback form", they will first encounter a pop-up that draws their attention where we stress the importance of providing respectful and thoughtful feedback and encourage constructive contributions, emphasizing our commitment to fostering a supportive community. Additionally, we provide a clear explanation of how both tools, "annotation" and the "feedback form," function.
When a user wishes to engage with a project by selecting "annotation mode" or the "feedback form", they will first encounter a pop-up that draws their attention where we stress the importance of providing respectful and thoughtful feedback and encourage constructive contributions.
Interaction / Project
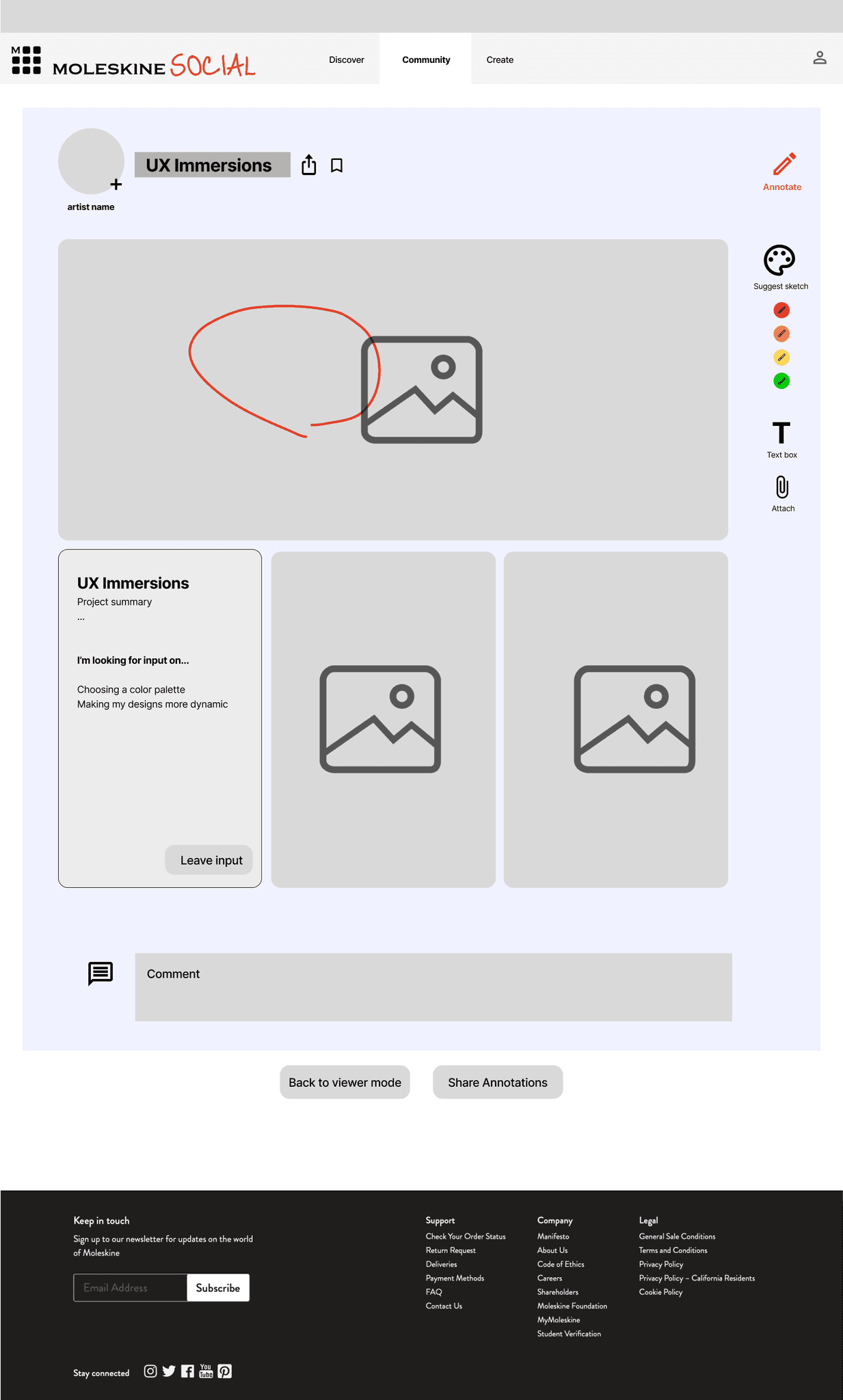
Annotation / Interaction
Home
Home
Home
Home
While in "annotation mode," users can actively engage with the project by creating drawings, leaving specific notes, and attaching pins with various files, pictures, or other projects. After completing their annotation, they can share it, and upon doing so, they receive a pop-up message with a thank you note and the corresponding points they've earned for their interaction with the project.
While in "annotation mode," users can actively engage with the project by creating drawings, leaving specific notes, and attaching pins with various files, pictures, or other projects.
-Create / Join Groups: We plan to implement a feature that enables users to create or join groups based on their location. This will foster a sense of community and provide users with a more engaging and enjoyable experience.
-Discover Page Enhancement: We will be refining the Discover page, allowing users to save projects and access them easily. This will make it simpler for users to revisit and engage with projects of interest.
-User Profile Customization: We are also working on a profile area where users can personalize their profiles, effectively creating a portfolio that reflects their unique preferences and style. This will make the platform more individualized and engaging for our users.
-Create / Join Groups: We plan to implement a feature that enables users to create or join groups based on their location. This will foster a sense of community and provide users with a more engaging and enjoyable experience.
-Discover Page Enhancement: We will be refining the Discover page, allowing users to save projects and access them easily. This will make it simpler for users to revisit and engage with projects of interest.
-User Profile Customization: We are also working on a profile area where users can personalize their profiles, effectively creating a portfolio that reflects their unique preferences and style. This will make the platform more individualized and engaging for our users.